Замена лишнего текста на три точки
"три точки вместо лишнего текста". Как заменить лишний текст тремя точками в html с помощью css. Пример замены лишнего текста с помощью трех точек!
О трех точках вместо лишнего текста:
- Пример лишнего текста без трех точек.
- Ставим три точки вместо лишнего текста.
- Где использовать три точки вместо лишнего текста.
Пример лишнего текста без трех точек.
Для того, чтобы вы увидели лишний текст - вам требуется создать условия. чтобы этот лишний текст появился, для этого вам понадобится:
Один из тегов - пусть это будет div + ему нужен class, чтобы он отличался от всех других div-ов и много текста...
Далее в стилях прописываем ширину значительно менее текста "width: 300px;" + чтобы не случилось переноса - white-space: nowrap;
<style>
.example {
width: 300px;
white-space: nowrap;
border: 1px solid red;
}
</style>
У нас получился лишний текст за пределами блока...
Лишний текст за пределами блока.
С лишним текстом разобрались... теперь в этом же блоке заменим лишний текст на три точки с помощью css
Ставим три точки вместо лишнего текста.
Выше вы должны были увидеть лишний текст, который вы можете превратить в три точки вместо лишнего текста! Для этого вам понадобится:
Всё тоже самое, что в выше приведенном пункте, но только мы добавим еще один class:
И у нас получится:
Теперь, чтобы вместо лишнего текста появились три точки вам нужно написать стили для этого!
Скроем все лишнее содержание с помощью overflow: hidden;.
Убираем лишний текст и ставим троеточие - text-overflow: ellipsis;
<style>
.tree_point{
text-overflow: ellipsis;
overflow: hidden;
}
</style>
Пример замены лишнего текста на троеточие
Далее выведем весь приведенный код "замены лишнего текста на троеточие" прямо здесь:
Как видим - наш лишний текст замечательно заменился на три точки в конце!
Где использовать три точки вместо лишнего текста.
Как большинство тем на сайте https://dwweb.ru/, так и тема "три точки вместо лишнего текста" родилась не просто так! Для этого были причины.
Живой пример использования трех точек вместо лишнего текста.
Если вы откроете страницу "блог списокм", то увидите:
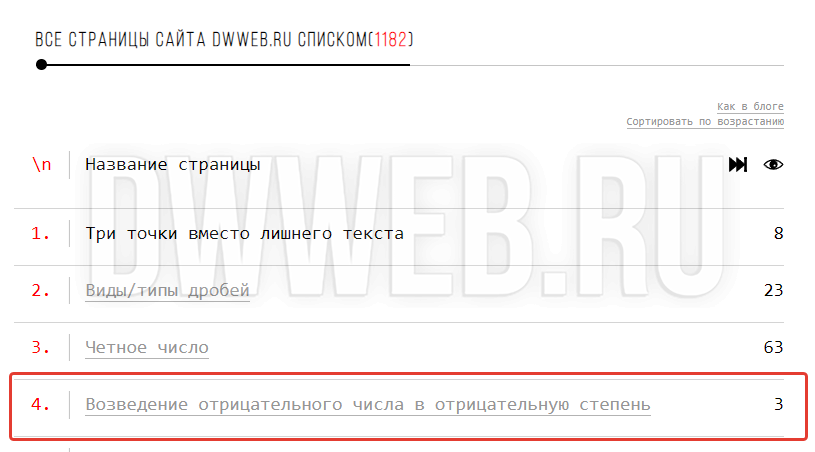
При разрешении монитора 1900px по ширине - все хорошо(обращаю ваше внимание на 4 строку):
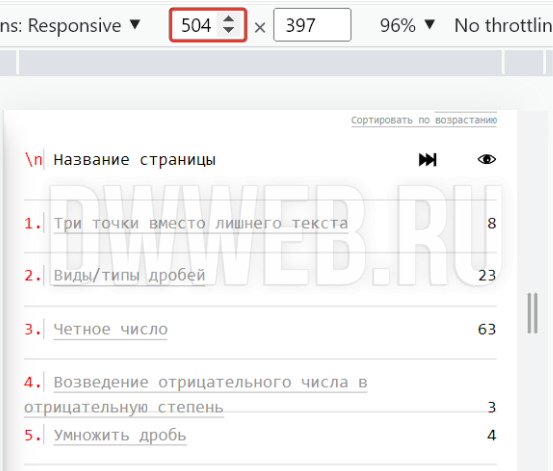
Давайте изменим разрешение... например сделаем 500px по горизонтали и вы увидите, что список поломался, и строки начали налазить друг на друга и вообще выглядит отвратитетельно! И цифра, которая обозначает количество просмотров тоже убежала вместе со строкой...

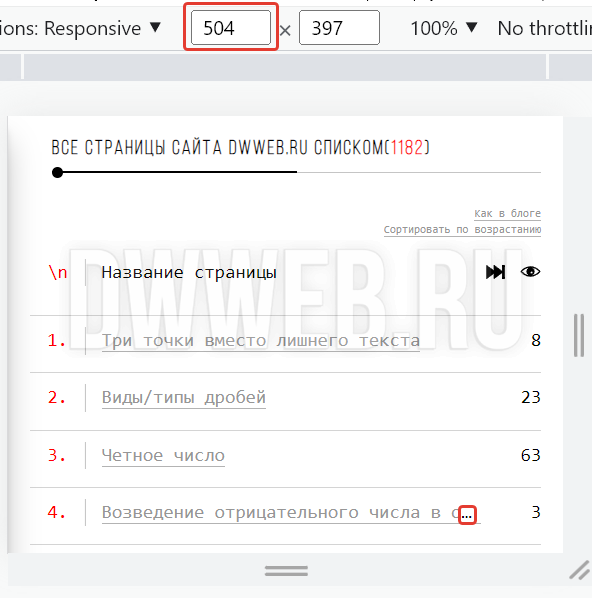
Добавим резиновые стили и заменим лишний текст на три точки. Как видим, что наша строка осталась на том месте где и должна была быть. А лишний текст заменился на три точки:

Этим вы очень поможете проекту! Заранее огромное спасибо!




 20.12.2025 22:55
20.12.2025 22:55
