Задать/изменить цвета заголовков css/html
"цвет заголовка" или - как "Задать/изменить цвета заголовков css/html". С примерами и стилями.
Подробно об изменении цвета заголовка на сайте
- Цвет заголовка h1-h6 по умолчанию
- Изменим цвет в тега заголовка
- Изменение цвета заголовка классом
- Изменение цвета заголовка ид
Цвет заголовка h1-h6 по умолчанию
Вообще... мне самому стало интересно, а какой цвет заголовков по умолчанию(я, конечно, предполагаю, что это самый не наесть черный).
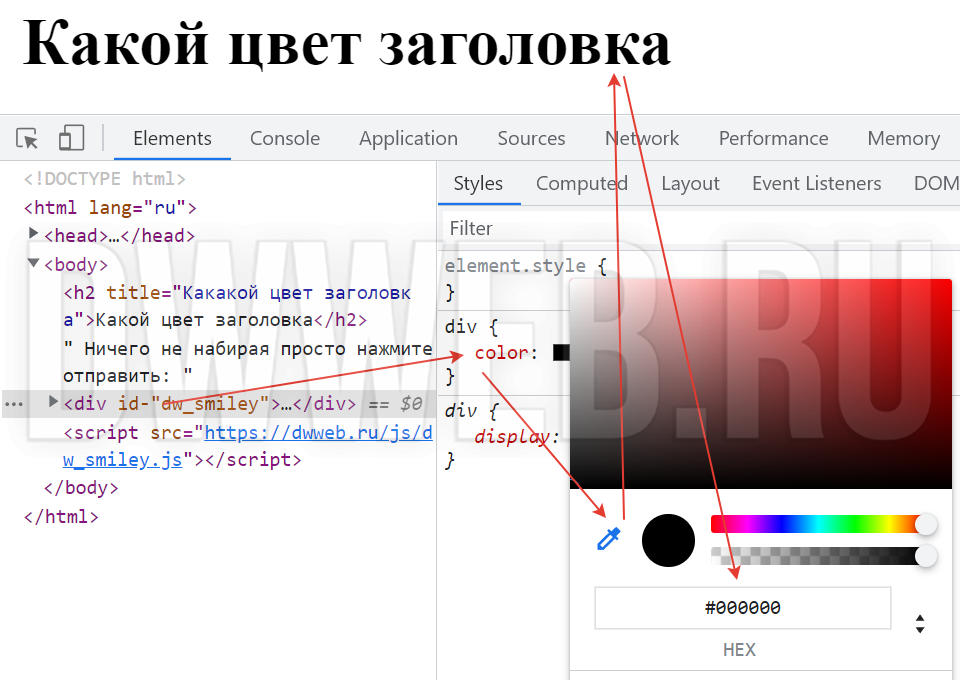
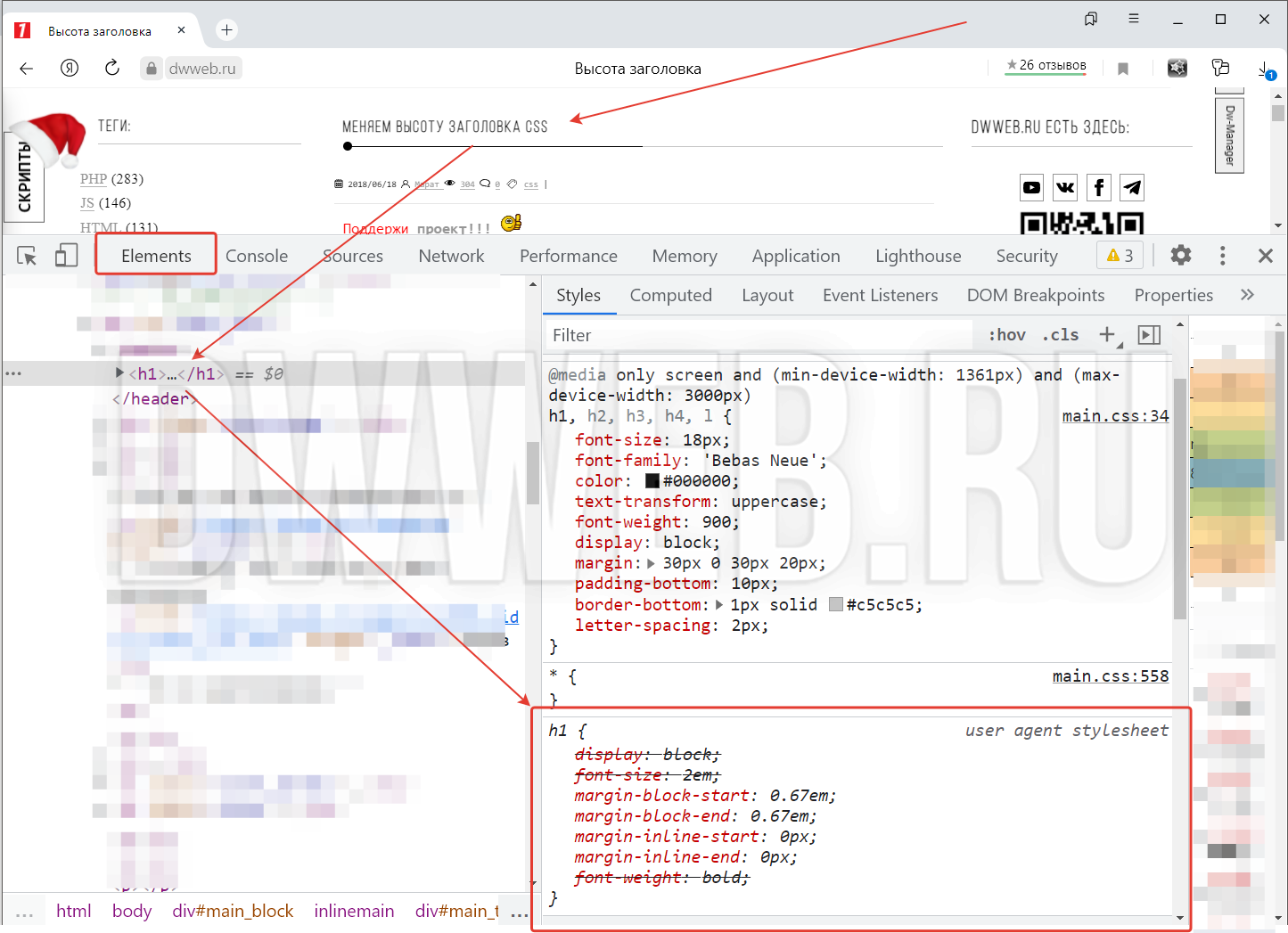
Если мы попробуем узнать - какой цвет заголовка по умолчанию(свойство тегов по умолчанию).
И мы увидим на скрине, что по умолчанию нет никакого цвета у заголовка  , что автоматически означает самый черный. Но ведь мы хотим точно узнать!
, что автоматически означает самый черный. Но ведь мы хотим точно узнать!

Узнаем цвет заголовка по умолчанию
Как узнать цвет заголовка по умолчанию? Для этого вам понадобится:
Выбираем любой тег на странице(кроме заголовка).
Если у него нет цвет - задаем цвет.
Слева видим пипетку(она может включаться автоматически).
Теперь наводим на заголовок и кликаем по нему...
Как видим цвет заголовка...
Что означает - просто черный цвет "black"
Изменим цвет в тега заголовка
Как можно изменить цвет заголовка? Как вы наверное знаете, что есть "3 способа css", поэтому далее вам понадобится:
Нам потребуется один из тегов заголовка-пусть это будет h2.
Во внутрь первого открывающего тега добавим attribute style с пусть это будет цвет
Видим, что наш цвет заголовка изменился на наш - красный цвет.
Цвет заголовка
Изменение цвета заголовка классом
Вы наверное знаете, что есть некоторые атрибуты с помощью которых мы можем воздействовать на свойства тега.
В нашем случае нас интересует цет заголовка - вам понадобится:
Вам "опять" потребуется один из тегов заголовка-пусть это будет h2.
Про атрибуты я уже сказал - у нас это будет атрибут класса. С произвольным значением пусть это будет "example".
Далее нам потребуется прописать стили(цвет) - у нас будети происходить изменение цвета заголовка в теге style
<style>
.example{color:red;}
</style>
Выведем весь код:
Код изменения цвета заголовка через атрибут класса:
Html:
<h2 class="example">Цвет заголовка через class</h2>
Css:
<style>
.example{color:red;}
</style>
Пример изменения цвета заголовка через атрибут
Выведем выше приведенный код прямо здесь:
Цвет заголовка через class
Изменение цвета заголовка с помощью id
Один из примеров - "Изменение цвета заголовка с помощью id"
Чтобы изменить этим способом цвет заголовка - вам понадобится:
Опять тег заголовка заголовка-пусть это будет h2.
Добавляем ему id с произвольным значением "color_heading"
<h2 id="color_heading">Цвет заголовка через id</h2>
Аналогично нам потребуются стили с измененным цветом заголовка:
<style>
#id{color:blue;}
</style>
Соберем весь код:
Код изменения цвета заголовка через id:
Html:
<h2 id="color_heading">Цвет заголовка через id</h2>
Css:
<style>
#color_heading{color:blue;}
</style>
Пример изменения цвета заголовка через id
Выведем выше приведенный код прямо здесь:
Цвет заголовка через id
Этим вы очень поможете проекту! Заранее огромное спасибо!