Удаление id тега javascript.
Удалить id js или "Удаление id тега javascript", когда мы говорим, что хотим удалить id у тега - оно это и означает!
Сколько вариантов существует удалить id тега?
Удаление "id" и элементов по "id"
- Удаление "id" у элемента.
- Пример удаления "id" у тега/элемента/блока
- Увидеть удаление "id" у тега/элемента/блока
Удаление "id" у элемента.
Давайте разберем теорию удаления id у блока/тега/элемента!
Предположим, что унас есть какой-то div + id и простой скрипт(который даже скриптом нельзя назвать), который удалит из этого тега.
<div id="example">Здесь текст</div>
<script>example.removeAttribute("id");</script>
Результат выше приведенного примера будет:
<div>Здесь текст</div>
<script>example.removeAttribute("id");</script>
Несколько раз... я уже делал стенд для реализации и наглядного примера как работают те или иные примеры!
И сделаем для удаления id тоже стенд, а ниже пунктом уже разберем как это работает! Чтобы пример был живым, то давайте добавим кнопку, по которой можно нажать и увидеть, как процесс удаления "id" происходит в дереве Dom!
<div id="example">Здесь текст</div>
<script><button onclick="example.removeAttribute('id');">Отправить</button></script>
Чтобы увидеть живой пример удаления "id"(см. выше выделено красным) нажмите по кнопке "удалите id" по нажатию на кнопку "
Пример удаления "id" у тега/элемента/блока
Выше вы уже видели живой пример удаления "id" у тега! Теперь давайте в удалении id e тега разберемся... и создадим новый пример заново:
Для того, чтобы удалить "id" у элемента/тега нам понадобится: какой-то подопытный тег, пусть это будет div
Раз уж, мы собрались удалять id, то он нам и понадобится, в выше идущий тег помещаем id
У удаляемого id должно быть какое-то значение... "example", оно никакого значения не имеет, кроме, как навешивания css
Чтобы вживую увидеть удаление "id" у тега, нам понадобится кнопка... button
И метод onclick + removeAttribute target=_blank>removeAttribute. Соберем нашу кнопку:
И чтобы мы могли увидеть наличие id у тега, давайте... самое простое... добавим ему border
<style>
#example {
border: 1px solid red;
}
</style>
Соберем весь код удаления "id":
<div id="example">Здесь текст</div>
<button class="input" onclick="example.removeAttribute('id')">удалите id</button>
Для того, чтобы увидеть удаление id - нажмите по кнопке "удалите id"
Увидеть удаление "id" у тега/элемента/блока
Для того, чтобы увидеть удаление "id" после нажатия нам понадобится:
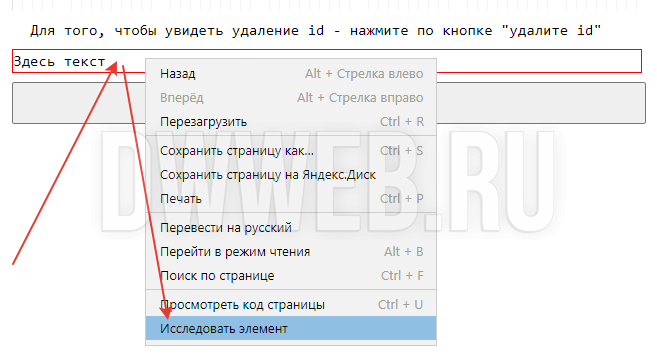
Нажимаем ПКМ по тегу, у которого будет удаляться id.
В выпавшем окне ищем строку исследовать элемент.
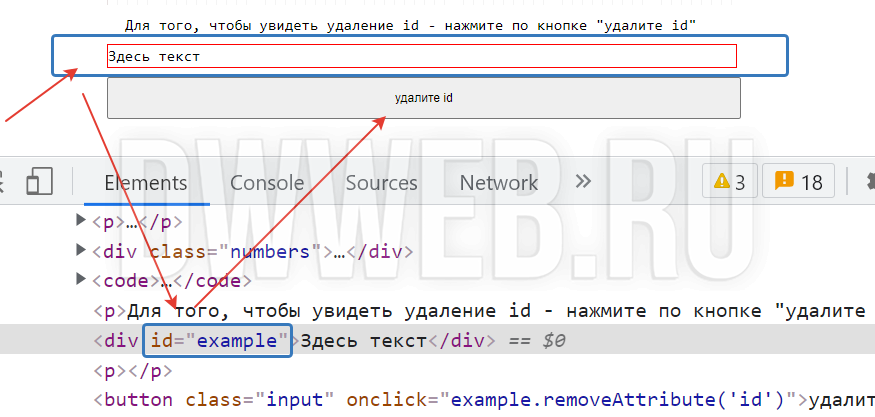
Находим наш тег с нашим id.
Нажимаем кнопку "удалите id" и вы увидите процесс удаления id ...
Этим вы очень поможете проекту! Заранее огромное спасибо!





 20.12.2025 18:30
20.12.2025 18:30
