Удаление якоря/решетки/hash javascript
Займемся удалением якоря/решетки/hash в адресной строке. Есть два варианта удаления hash... из самой адресной строки и из переменной.
Очистить решетка / якорь / hash в строке.
- Удаляем решетку/якорь/hash в адресной строке Логика удаления решетки/якоря/hash-а в адресной строке
- Пример удаления решетки/якоря/hash-а в адресной строке
- Удаление hash в адресной строке по нажатию на кнопку...
- Удаляем hash из url в переменной
Удаляем решетку / якорь / hash в адресной строке
Когда мы говорим решетка, что это такое?
Для удаления hash в адресной строке есть метод "history.pushState".
Синтаксис "history.pushState"
Как работает удаление решетки/ якоря/ hash в адресной строке?
Давайте разберемся... как работает удаление в примере... чтобы было понятно, в данном пункте разберем логику удаления скрипта, а потом уже прейдем к готовому скрипту!
Будет две кнопки :
Показать адресную строку:
Удали hash в адресной строке:
Если hash/якоря/решетки нет?
При нажатии на выше приведенные кнопки... если hash/якоря/решетки в адресной строке нет, то вы увидите сообщение(пока вы не поставите hash/якоря/решетки нажав по ссылке... верхние две кнопки работать не будут!):
Если hash/якорь/решетка есть?
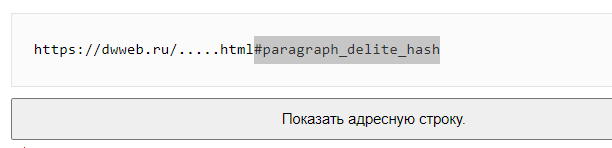
После нажатии на кнопку "Показать адресную строку с хешем/якорем/решеткой" вы увидите :
В поле ввода полученную адресную строку с hash-ем/якорем/решеткой:

Одновременно - вы можете проверить, а действительно ли в адресной строке браузера есть "hash/якорь/решетка"

Удаление hash-а/якоря/решетки
Для того, чтобы удалить hash/якорь/решетку нужно нажать по второй кнопке :
После нажатия на кнопку... в поле ввода будет удален "hash/якорь/решетка".
И одновременно - можете проверить состояние адресной строки... там "hash/якорь/решетка" тоже будет удален/а.
Пример удаления решетки/якоря/hash-а в адресной строке.
Переходим к испытаниям скрипта "удаления решетки/якоря/hash-а в адресной строке"
Для того, чтобы удалить решетку/ якорь/ hash в адресной строке нам якорь нужно туда поместить... нажмите здесь.
Далее... проверим адресную строку, вы можете посмотреть в адресной строке... есть ли там hash.

Тестовый стенд для тестирования удаления решетки/якоря/hash-а
Сделал отдельную кнопку, которая позволит увидеть адресную строку с hash. Если решетка/якорь/hash отсутствует, то вы увидите соответствующее сообщение!
Следующая кнопка будет использовать метод "history.pushState" :
Теперь вы можете опять посмотреть в адресную строку... возвращаемся в пункт
Удаление hash в адресной строке по нажатию на кнопку...
Если вы разобрались, как и когда нажимать кнопки в предыдущем пункте, то мы можем посмотреть на код...
<a name="no_go"></a>
<h2>Тестовый стенд для тестирования удаления решетки/якоря/hash-а </h2>
Сделал отдельную кнопку, которая позволит увидеть адресную строку с hash. Если решетка/якорь/hash отсутствует, то вы увидите соответствующее сообщение!
<div class="kod" id="example"></div> <button id="show_hash" class="width_100">Показать адресную строку с хешем/якорем/решеткой.</button>
<span id=is_hash></span>
Следующая кнопка будет использовать метод "history.pushState" :
<button id="delite_hash" class="width_100">Удали hash в адресной строке.</button>
<script>
var urlObj;
show_hash.onclick = function()
{
urlObj = new URL(window.location.href);
if(urlObj . hash) { example.innerHTML = window.location.href; is_hash.innerHTML=""; }
else is_hash.innerHTML = "<blackblock><a href=\"#no_go\">hash - еще не существует! Нажми на меня!</a></blackblock>";
}
delite_hash. onclick = function()
{
if(urlObj . hash)
{
history.pushState("", document.title, window.location.pathname);
urlObj = new URL(window.location.href);
if(!urlObj . hash) example.innerHTML = window.location.href;
}
else is_hash.innerHTML = "<blackblock><a href=\"#no_go\">hash - еще не существует! Нажми на меня!</a></blackblock>";
}
</script>
Что использовал для работы скрипта удаления hash?
window.location.pathname = document.location.href.
window.location.pathname = document.location.pathname .
Удаляем hash из url в переменной
Надеюсь, что с пониманием выше приведенного материала не возникло проблем!
Но далее... предположим, что у нас есть какая-то переменная с url и hash - ем внутри...
Создаем новый объект URL
И ниже полученного объекта прописываем отсутствие hash:
Код для иллюстрации удаления hash из url в переменной
<script>
var url = new URL("https://dwweb.ru/udalyaem_reshetku_yakor_hash_v_stroke.html#bottom");
if(url . hash) {console.log("есть hash"); }
console.log( url );
url . hash ="";
console.log(url . href);
if(!url . hash) { console.log("нет hash"); }
</script>
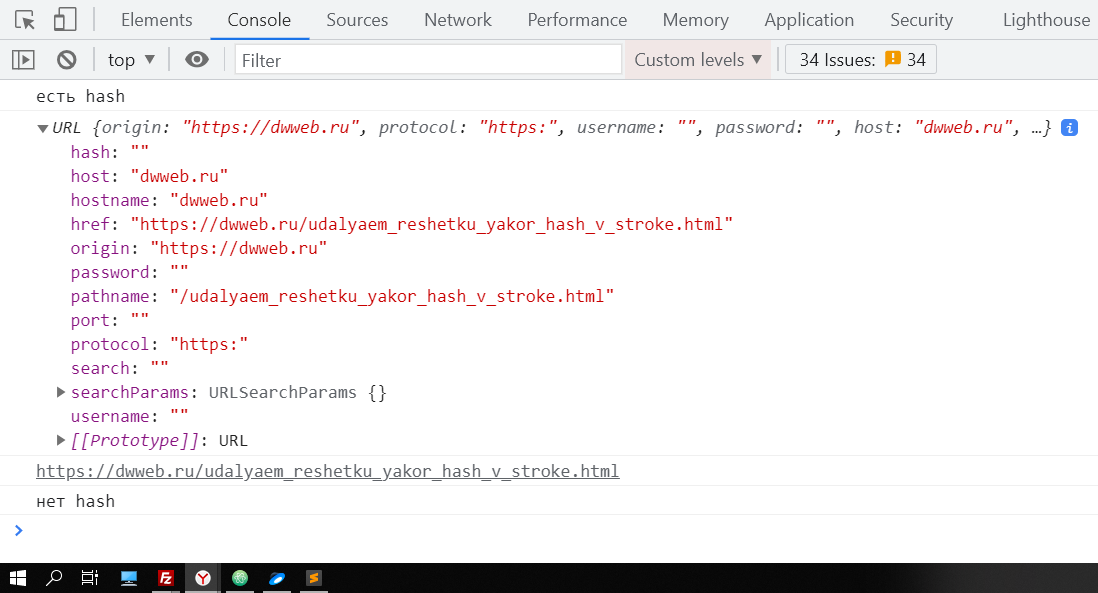
Результат работы кода удаления hash:
Результат работы выше приведенного кода выведена в консоль
Этим вы очень поможете проекту! Заранее огромное спасибо!