Как задать цвет ссылки, изменить цвета ссылок
Цвет ссылки со стилями внутри тега. Цвет ссылки через стили
Подробно о цвете ссылок на сайте
- Видео о цветах ссылок
- Цвет ссылки по умолчанию
- Как удалить Цвет ссылки по умолчанию
- Как подобрать цвет ссылки, изменить цвет ссылки пример
- Задать цвет ссылки css
- Цвет ссылки при наведении
- Цвет ссылки посещенной
- Убрать синий цвет ссылки css
- Как удалить эффекты ссылки css
Видео о цветах ссылок
Цвет ссылки по умолчанию
Какой он Цвет ссылки по умолчанию, на данной странице, вы этот Цвет ссылки по умолчанию увидеть не сможете, если только я не пропишу в стилях этот цвет специально ->Сделал специально для вас отдельную страницу пример -> example.html, на которой нет никаких стилей кроме ссылки посещенной - она может иметь вот такой цвет...
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
Цвет ссылки по умолчанию в Microsoft Edge

Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!
Давайте самый простой пример разберем как это сделать!?
Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
a{color: цвет;}
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
<a href="" class="example5">пример ссылки</a>
Напишем стиль для данной ссылки с классом.
Цвет ссылки выберем вот такой... color: #1eff00  .
.
Бордюр.. ну пусть будет
И добавим hover:
Цвет будем ссылки менять на зеленый... color : green.
Цвет будем бордюра менять на синий... color : blue.
<style>
a.example5{ color: #1eff00; text-decoration: none; border-bottom: 1px solid red;}
a.example5:hover{color:green; border-bottom: 1px solid blue;}
</style>
Пример удаленной/измененной цвет ссылки по умолчанию !?
Смотрим, что получилось:
Как подобрать цвет ссылки
Как и где можно взять цвет для ссылки!?
Можно подобрать цвет используя генератор цвета
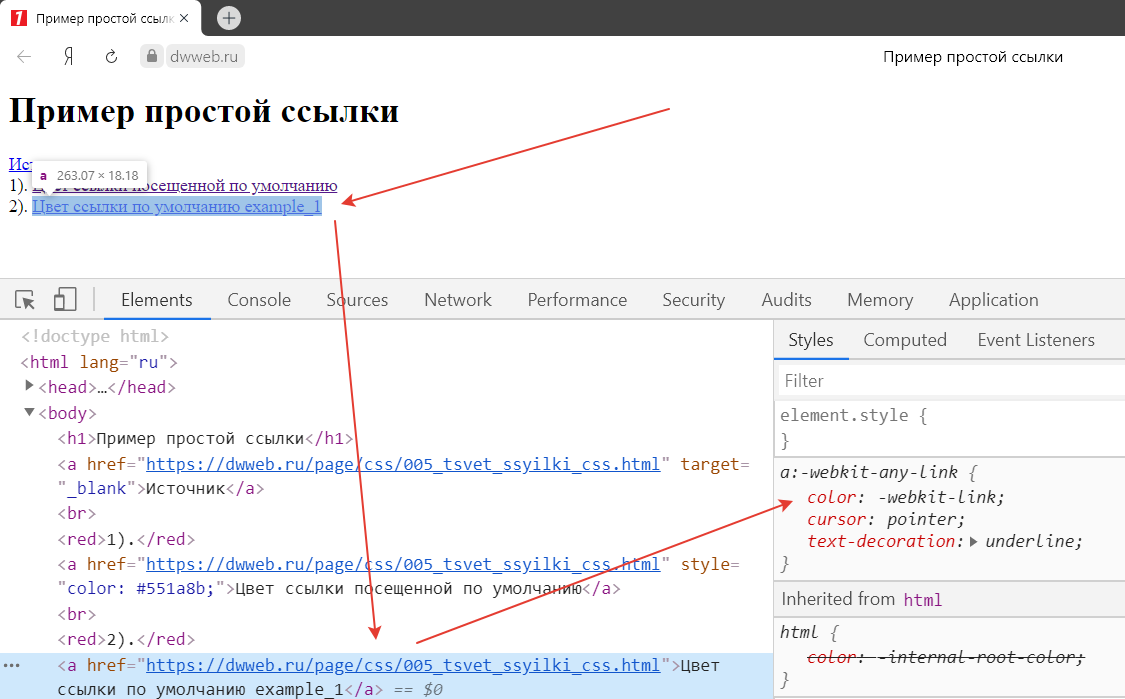
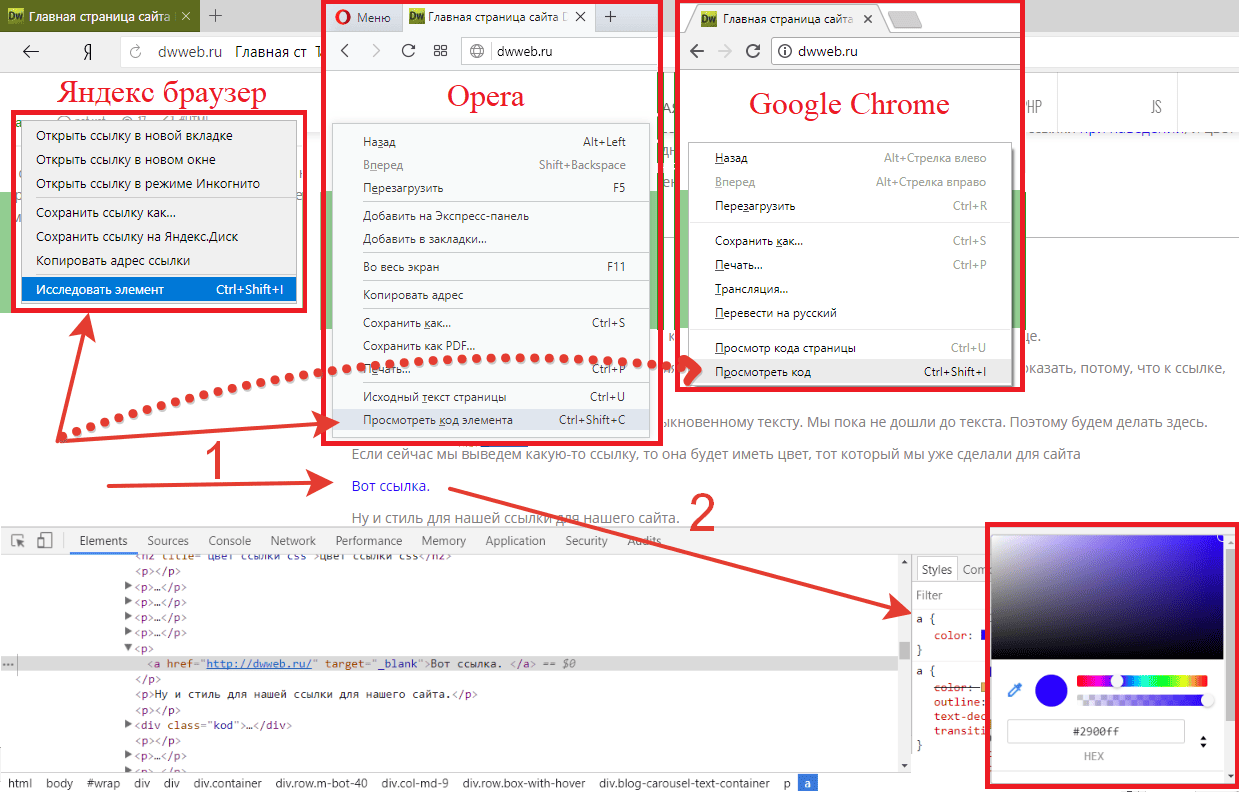
Либо Нажимаем по ссылке ПКМ и выйдет новое окно - где нужно исследовать элемент
Ищем в коде нашу ссылку - она справа показана - видим, что напротив нашей ссылки цвет - нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Задать цвет ссылки css
Рассмотрим несколько вариантов - как задать цвет ссылки... как вы знаете, есть "3 способа css" - давайте их используем в этом пункте...
Задать цвет только для этой ссылки, внутри тега
Для того, чтобы задать цвет только этой ссылке, например одной на странице...
Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стили, пусть это будет цвет "violet", код для вставки в тег:
style="color:violet;"
Вставляем приведенный код прямо в ссылку:
<a href="https://dwweb.ru/" style="color:violet;">текст_ссылки</a>
И у вас получается персональный/уникальный цвет для вашей ссылки, разместим выше приведенный код ссылки с заданным цветом ссылки:
текст_ссылки
Задать цвет ссылки через стили на странице
Установка цвета ссылки для данной страницы в свойствах стилей... для этого вам понадобится:
Используем тег style.
Поскольку на сайте уже прописаны цвета ссылок по умолчанию, то для примера давайте используем id
Цвет пусть будет вот такой: color: #ffde00;.
<style>
a#id_1{color: #ffde00;}
</style>
В ссылку помещаем наш id:
<a href="https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html" id="id_1">текст_ссылки</a>
Итого получаем код:
<style> a#id_1{color: #ffde00;} </style>
<a href="https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html" id="id_1">текст_ссылки</a>
Результат : цвет ссылки через style на странице.
Остается приведенный пример "цвет ссылки через style" разместить пярмо здесь, чтобы посмотреть, что же получилось:
Задать цвет ссылки через стили через файл css
Следующий пример "Задать цвет ссылки через стили через файл css" - использую у себя на сайте и все ссылки подчиняются именно этим стилям.... для этого вам понадобится:
Создать файл css.
Прописать цвета ссылки, бордюр, hover...
Потом прикрепить его к странице.
a{
color: #969696;
text-decoration: none;
border-bottom: 1px solid #b3b3b3;
}
a:hover {
color: #000000;
text-decoration: none;
border-bottom: 1px solid #b3b3b300;
}
Код ссылки:
<a href="">пример ссылки</a>
Пример ссылки:
Цвет ссылки при наведении
Для того, чтобы сделать "Цвет ссылки при наведении" вам потребуется:
Добавим класс, чтобы наша ссылки имела индивидуальное поведение отличное от выше и ниже приведенных...
":hover" и в строке "color" - поставим, ну например
Используем бордюр "border: none;" - чтобы его вообще не было, чтобы вас не смущать...
Также удалим подчеркивание ссылки по умолчанию : text-decoration: none!
a.new_simple_1{
color: #7109df;
text-decoration: none;
border: none;
}
a.simple:hover {
color: red;
border: none;//здесь добавлено потому, что стили по умолчанию искажают поведение...
}
В ссылку помещаем наш класс:
<a href="https://dwweb.ru/" target="_blank" class="new_simple_1">Вот ссылка с измененным цветом при наведении. </a>
Соберем весь код "Цвет ссылки при наведении":
<style>
a.new_simple_1{ color: #7109df; text-decoration: none; border: none;}
a.new_simple_1:hover { color: red; border: none;}
</style>
<a href="https://dwweb.ru/" target="_blank" class="new_simple_1">Вот ссылка с измененным цветом при наведении. </a>
Пример цвет ссылки при наведении
Поступаем как обычно... помещаем выше приведенный код:
Цвет ссылки посещенной
Для примера приведу цвет ссылки посещенной - это пункт 1(цвет был взят
из браузера Яндекс #551a8b)
И цвет посещенной в

Как обозначается кодом цвет посещенной ссылки!?
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим "visited"
color: #155bb5;
}
Убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!?
Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо через css стили на странице, либо в файле css!
Пример, как убрать синий цвет ссылки css!?
Выше... уже рассматривался такой пример, как убрать синий цвет ссылки css... давайте его повторим ещё раз...:
У нас есть отдельный пример с синим цветом ссылки... если вы ранее не открывали данную страницу и не проходили по ссылке, то первая и вторая строка должны быть синего цвета по умолчанию!
текст_ссылки
Повторяем все шаги, которые ранее уже я написал вот здесь... и у вас получится вот такой пример... цвета вы можете изменить на те, которые вам нравятся...
Здесь выбраны нарочито цветные, чтобы вы видели, как можно убрать синий цвет ссылки css!
пример ссылки
Как удалить эффекты ссылки css
Если вам требуется удалить/убрать/исправить эффекты ссылки при наведении(hover) вам потребуется:
Находим ту ссылку на которой хотим редактировать эффекты при наведении.
Наводим мышку на вашу ссылку и нажимаем ПКМ - ищем строку исследовать элемент -нажимаем.

В консоли выбираем:
Elements(данное окно должно выбраться автоматически).
Ссылка должна подсветиться автоматически.
Справа у вас должно быть дополнительное окно "styles"
В нём вы должны увидеть стили, которые отвечают за эффекты ссылки.
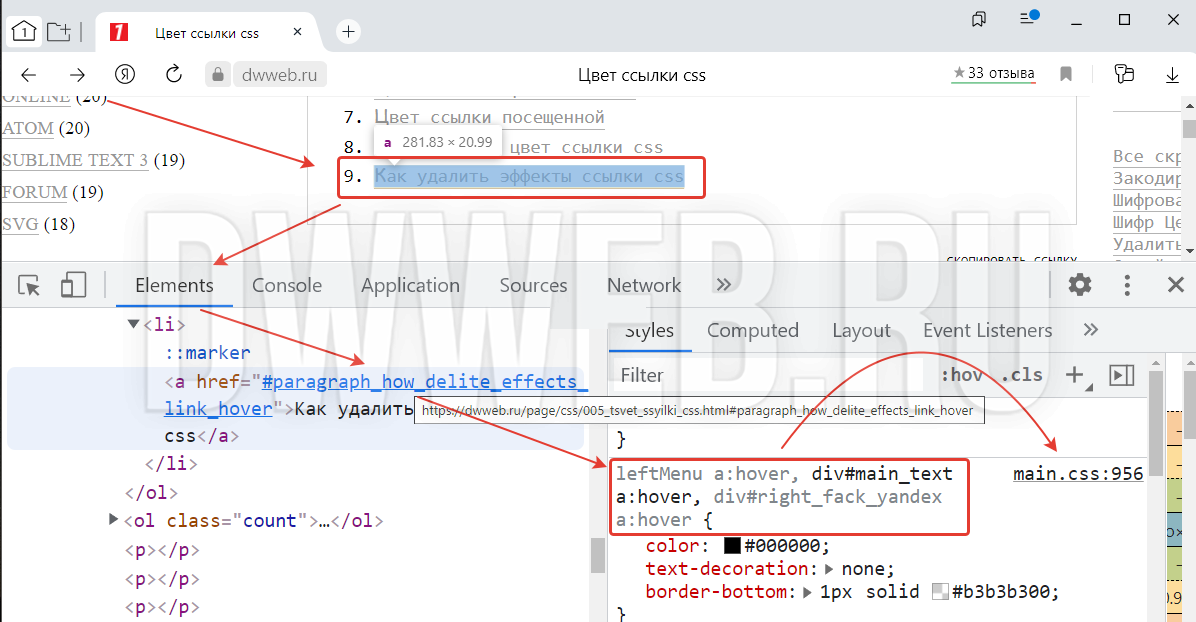
На скрине вы видите пример того, какие ссылки имеют эффект "hover"... вы должны представлять какой эффект здесь вы хотите убрать. Если в приведенном примере убрать эффекты, то 3 вида ссылок изменят свои свойства!
И правее hover показан файл стилей, где данные эффекты находятся - "main.css"
Как найти файл с эффектами ссылки?
Как найти файл с эффектами ссылки, которые хотим удалить/убрать/исправить?
Если вы наведете на показанный файл стилей мышкой, то сработает эффект "hover" и вы увидите ссылку на данный файл.
Справа вы видите число - которое указывает на строку в которой данные стили расположены:
Открываем в любом редакторе кода
Этим вы очень поможете проекту! Заранее огромное спасибо!