Псевдоэлемент :before
"before css" или "Псевдоэлемент :before" применяется для отображения желаемого контента до содержимого элемента, к которому он добавляется. Работает совместно со свойством content.
Подробно о псевдо элементе ":before"
- Что такое before
- Пример использования псевдоэлемента before
- before поставить картинку
- Где в коде найти before
- Добавить текст с помощью before
Что такое before
Начать надо с того : "Что такое before"...
Before - это псевдо элемент, который эмулирует поведение "элемента", но элементом не является! Поэтому - before называется "псевдо-элементом".
Синтаксис :before
Разбор синтаксиса :before
Об особенностях использования "before"
Как вы наверное знаете, что для настоящего "элемента" в html можно использовать "3 способа css"...
Но для "before" способ использования в теге - недоступен.
Плюс к синтаксису :before
селектор - может быть: class, id и др...
:before - псевдоэлемент.
content - content.
текст - текст внутри content.
Зачем нужен before
Если вы спрашиваете : "Зачем нужен before", то вот вам простой ответ:
На моём сайте часто используется нумерованный список и + вложенный список - там везде используется before!
Просто не представляю себе, чтобы я вручную делал эти нумерованные списки!
Для :before характерны следующие особенности.
При добавлении :before к блочному элементу, значение свойства display может быть только: block, inline, none, list-item. Все остальные значения будут трактоваться как block.
При добавлении :before к встроенному элементу, display ограничен значениями inline и none. Все остальные будут восприниматься как inline.
:before наследует стиль от элемента, к которому он добавляется.
Пример использования псевдоэлемента before
Давайте разберем самый простой пример использования псевдоэлемента before - для этого нам понадобится: :
Нам потребуется какой-то элемент - пусть это будет div + добавим ему class
Напишем свойства к этому классу с использованием "псевдоэлемента before"
И в content поставим просто цифру 1.
<style>
.example_before:before {
content: '1';
}
</style>
Пример применения before:
Before поставить картинку
Давайте разберем пример использования before с картинкой... для этого нам понадобится:
Стили с before + картинка:
<style>
.before_img:before {
content: '';
background: url(https://dwweb.ru/__img/__dates/logo.png)center/cover no-repeat;
width: 100%;
height: 200px;
display: block;
}
</style
Пример before + картинка
Разместим приведенный код с использованием псевдоэлемента и картинки прямо здесь:
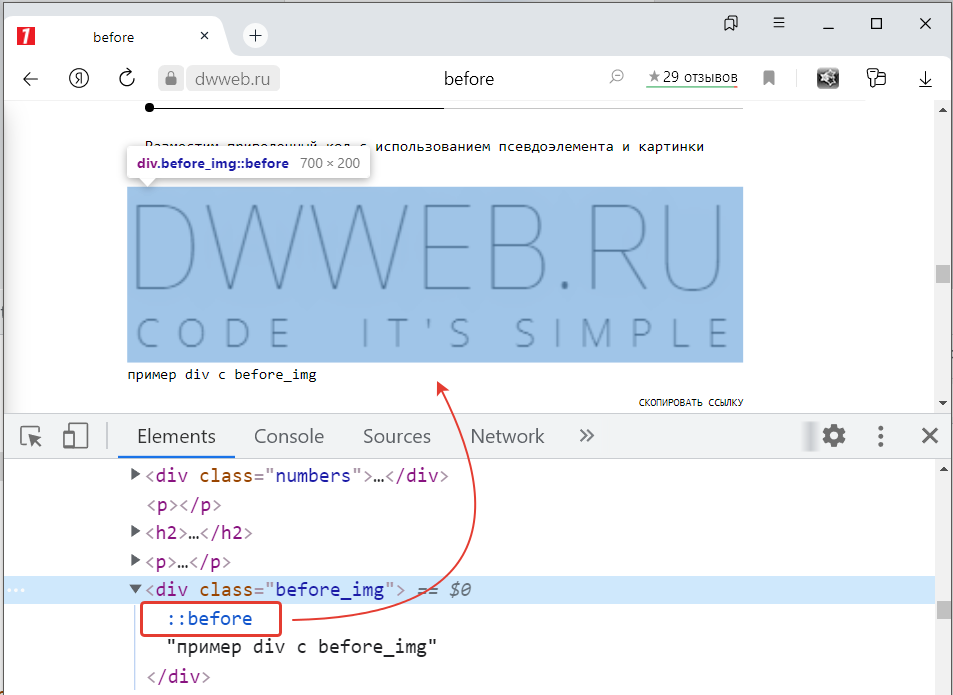
Где в коде найти before
Для того, чтобы увидеть before в коде нам потребуется:
В качестве примера используем выше написанным пункт.
Наводим на элемент мышку, где предполагаем, что у него есть "before".
Нажимаем исследовать элемент по данному элементу и видим:
Добавить текст с помощью before
Для того, чтобы добавить текст с помощью before вам понадобится:
Для добавления "текста с помощью before" возьмем элемент div
К нему добавим class c произвольным значением "example_before_text"
Далее нам потребуется стили, добавим border, чтобы мы могли увидеть края элемента... :
.example_before_text {
border: 1px solid;
}
Добавим before к нашему классу и в свойстве "content" - пропишем текст... "этот текст выведен с помощью before".
Чтобы он отличался... давайте его покрасим в какой-то цвет -.example_before_text:before {
content: 'этот текст выведен с помощью before';
color: red;
}
Соберем весь код:
Html:
<div class="example_before_text">Здесь пример текста</div>
Css:
<style>
.example_before_text {
border: 1px solid;
}
.example_before_text:before {
content: 'этот текст выведен с помощью before';
color: red;
}
</style>
Пример вывода текста с помощью before
Далее поместим код "вывода текста с помощью before" прямо здесь:
Этим вы очень поможете проекту! Заранее огромное спасибо!