Bottom position css html
bottom css + html + position с живыми примерами и скачать примеры с использованием bottom.
И кстати... "как переводится bottom"? - Bottom переводится как "ДНО"! 
Подробно о свойстве bottom
- Что такое bottom
- Свойства bottom по умолчанию
- Пример bottom - absolute
- Пример bottom - fixed
- Пример bottom - sticky
Переходим... к примерам bottom :
Что такое bottom
Давайте дадим определение : "Что такое bottom"
Bottom свойство отвечает за вертикальное позиционирование.
Зависит от свойства position
Всю остальную теорию смотри в учебнике...
С теорией bottom покончили!
Перейдем к практике - прямо здесь и сейчас... сделаем:
<style>
.example { /*класс*/
bottom: 0px; /* свойство bottom + px - единица измерения */
background: red; /*background + цвет */
color: aliceblue; /*color + цвет */
}
</style>
И... ???
И ничего... данный div никак не отличается от обычного див поставленного в любую часть страницы без стилей!
Это все к тому..., что отдельно bottom никак и ни что не влияет...
Свойства bottom по умолчанию
Мы можем посмотреть в "реале" посмотреть - какие свойства у bottom по умолчанию.
Не буду повторять как это делать
Вчера... как раз я искал свойства по умолчанию у ссылки.
И там есть замечательный скрин - который показывает все существующие свойства у тега - вы можете его посмотреть
Свойства bottom по умолчанию:
Давайте проделаем все те же операции, чтобы посмотреть свойства по умолчанию у bottom
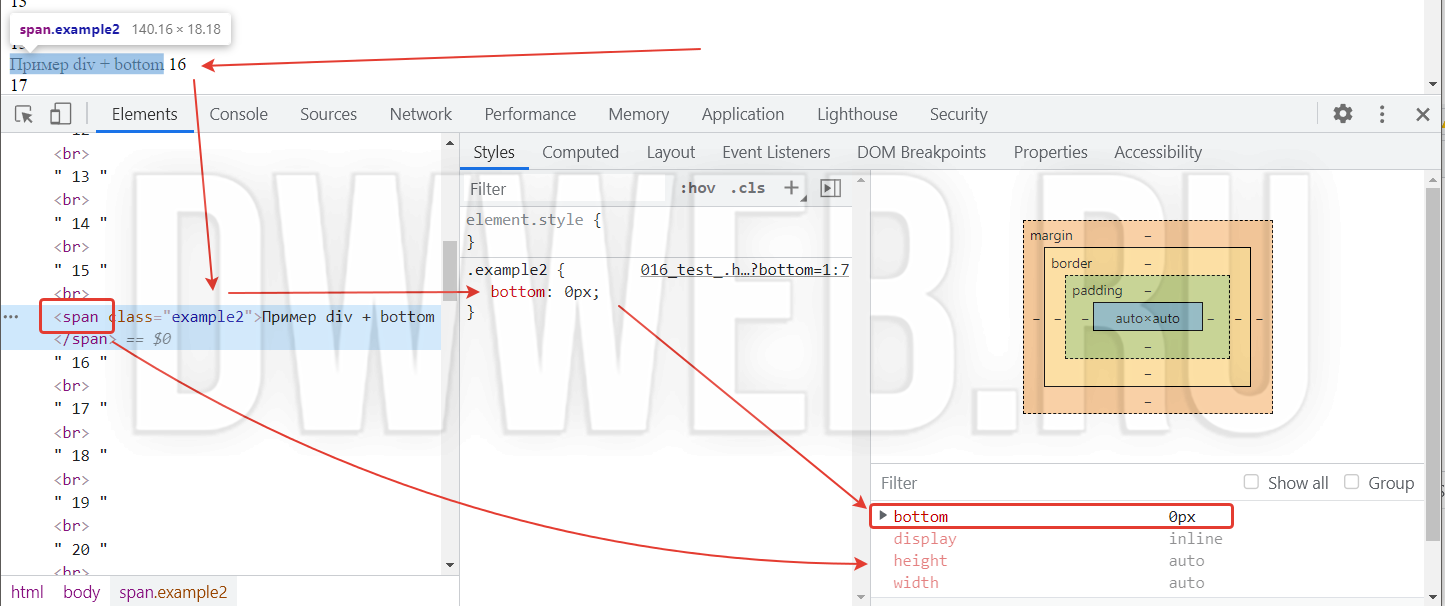
Сделаем например блок span
+ класс
+ bottom = 0px
Поместим на простую страницу html
Далее наведем на неё мышку и нажмем исследовать элемент
После чего вы увидите вот такую картинку:
Как видим... кроме значения "0px" у bottom по умолчанию не существует. А под свойствами bottom - находятся свойства span...
Пример bottom - absolute
Надеюсь... что предыдущие пункты вам были полезны!  и далее перейдем к практике использования "bottom".
и далее перейдем к практике использования "bottom".
Как уже выше было сказано, что отдельный "bottom" - бесполезен, поэтому..
Для иллюстрации следующего примера нам понадобится:
<div class="example">Пример div + bottom + position:absolute</div>
<style>
.example {
bottom: 0px;
background: red;
color: aliceblue;
position: absolute;
}
</style>
Зачем нужно помещать на отдельную страницу? - Дело в том, что на странице с "описанием"(которое вы сейчас читаете...) может быть огромное количество стилей, которые так или иначе могут повлиять на пример... поэтому, самое простое - отдельная страница с помощью get + очень простая реализация скачать... чем делать отдельный скрипт + rar + отдельная запись в базу
Поместим на простую страницу html выше приведенный код.
Чтобы вы могли увидеть передвижение страницы при прокрутке... добавим... ну пусть это будут 100 строк(<br>)
4). Живой пример bottom + absolute.
Скачать пример
Пример bottom - fixed
Следующий пример... это использование "bottom - fixed"
Возьмем весь код из предыдущего пункта и заменим только одно слово... в пункте 2:
... без изменений...
... без изменений...
4). Живой пример bottom + fixed.
Скачать пример
Пример bottom + sticky
Для bottom - sticky дело обстоит немного по другому!
Дело в том, что я делал отдельную страницу по sticky.
И в том числе... использовал bottom + sticky.
Поэтому... за теорией bottom + sticky сюдаЖивой пример bottom - sticky
Для того, чтобы увидеть эффект "bottom + sticky" на странице... прокрутите до строки "51" ... потом можно возвращаться наверх...
Скачать пример
Этим вы очень поможете проекту! Заранее огромное спасибо!