ClassList js
"classList js", что такое classList. Все методы classList. Пример использования classList.
Подробно о classList в javascript
- Что такое classList
- Пример работы classList в js
- Вывод псевдо массива classList
- Все методы classList
Что такое classList
Свойство classList возвращает псевдомассив DOMTokenList, содержащий все классы элемента или если сказать проще, то :
Синтаксис classList
Разбор синтаксиса classList
Вкратце разберем синтаксис classList :
var - объявление переменной.
example - произвольное значение переменной.
element - element можно получить если обратиться к тегу любым из доступных способов.
classList - свойство classList.
Пример работы classList в js
Для того, чтобы создать пример работы classList в js вам понадобится:
Выбираем любой element - пусть это будет div.
Чтобы можно было к нем обратиться добавим ему атрибут id с произвольным названием "example_id"
Добавим два класса :
У нас вот такой получился "div":
Перейдем к получению classList-а в js:
Будем получать classList прямо здесь на странице. поэтому нам нужен тег script
Обращение к тегу самое простое через "id" и с использованием "classList" записывается через точку:
И выведем полученный массив с помощью document.write();
Соберем весь код:
Код примера получение classList в js
Соберем весь код получение classList-а в js:
Html:
<div id="example_id" class="first_class second">div</div>
Javascript
<script>
document.write('document.write вывел: '+example_id.classList );
</script>
Пример получения и вывода classList-а в js
Выведем выше приведенный код "получения classList-а в js" прямо здесь:
А где же массив classList?
Чтобы не перегружать данный пункт, вывод массива в следующем пункте...
Вывод псевдомассива classList
Для того, чтобы посмотреть " псевдомассив classList" нам потребуется:
Элемент вы видели выше, поэтому вам нужно добавить Console.log();:
Пример кода вывода псевдомассива classList
Html:
тот же ... смотри выше пунктом..
Javascript
<script>
console.log(example_id.classList);
</script>
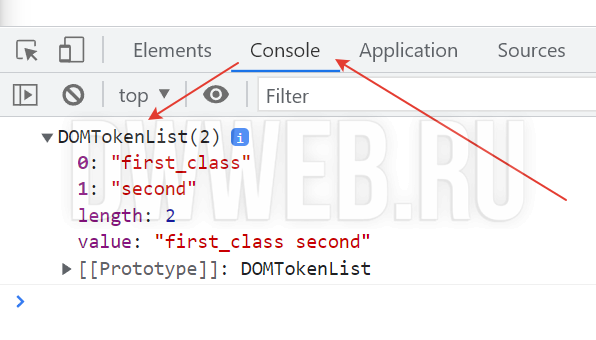
Вывод псевдомассива classList в Console
Открываем консоль и вы там должны увидеть "псевдомассив classList" :

Все методы classList
| Имя | Описание |
| add() | Добавляет один или несколько токенов в список |
| contains() | Возвращает true, если список содержит класс |
| entries() | Возвращает итератор с парами ключ /значение из списка |
| forEach | Выполняет функцию обратного вызова для каждого токена в списке |
| item() | Возвращает токен с указанным индексом |
| keys() | Возвращает итератор с ключами в списке |
| length | Возвращает количество токенов в списке |
| remove() | Удаляет один или несколько токенов из списка |
| replace() | Заменяет маркер в списке |
| supports() | Возвращает true, если токен является одним из поддерживаемых токенов атрибута |
| toggle() | Переключение между маркерами в списке |
| value | Возвращает список маркеров в виде строки |
| values() | Возвращает итератор со значениями в списке |
Этим вы очень поможете проекту! Заранее огромное спасибо!


 10.12.2025 23:09
10.12.2025 23:09
