Как добавить атрибут data.
"Как добавить атрибут data". Или создать атрибут data. Добавим или создадим новый атрибут data в теге. Обязательно живой пример!
Подробно об добавлении атрибута data
- Как добавить "Атрибут data" по клику на тег?
- Как добавить "Атрибут data"?
- Как увидеть добавление атрибута data?
Как добавить "Атрибут data" по клику на тег?
Предположим, что у вас стоит задача сделать тег с data атрибутом и нужно кликнув по этому тегу... добавить атрибут data... для этого вам понадобится:
Тег внутри которого будем добавлять атрибут "data" - пусть это будет div в него помещает атрибут data:
Соберем весь код:
Код добавления атрибута data по клику на тег:
<div onclick ="this.dataset.color='ad_data'";>Добавляем атрибут дата по клику на тег!</div>
Пример добавления атрибута data по клику на тег.
Для того, чтобы добавить атрибут data нажмите ппо тегу с текстом:
Добавляем атрибут дата по клику на тег!Как добавить "Атрибут data"?
Для того, чтобы " добавить атрибут data" вам понадобится:
Тег внутри которого будем добавлять атрибут "data" - пусть это будет div, чтобы обратиться к тегу вам нужен идентификатор - используем id:
Чтобы пример был живым, будем добавлять атрибут по нажатию на кнопку - button, таже чтобы обратиться к тегу используем id в кнопке.
+ Добавлю стилей к атрибуту data, чтобы было видно создание атрибута data.
С html разобрались, теперь давайте перейдем к:Используем onclick.
В функцию добавляем dataset с новым значением.
Соберем весь код:
Код добавления атрибут data:
Html:
<div id="ad_data_value">Это тег где будем добавлять атрибут data</div>
<button id="ad_data_attr">добавь атрибут data</button>
Javascript :
<script>
ad_data_attr.onclick = function(){
ad_data_value.dataset.color='ad_data';
}
</script>
Css :
<style>
[data-color=ad_data]{
color:#6e00ff;
}
</style>
Пример работы кода добавления атрибута data:
Как увидеть добавление data
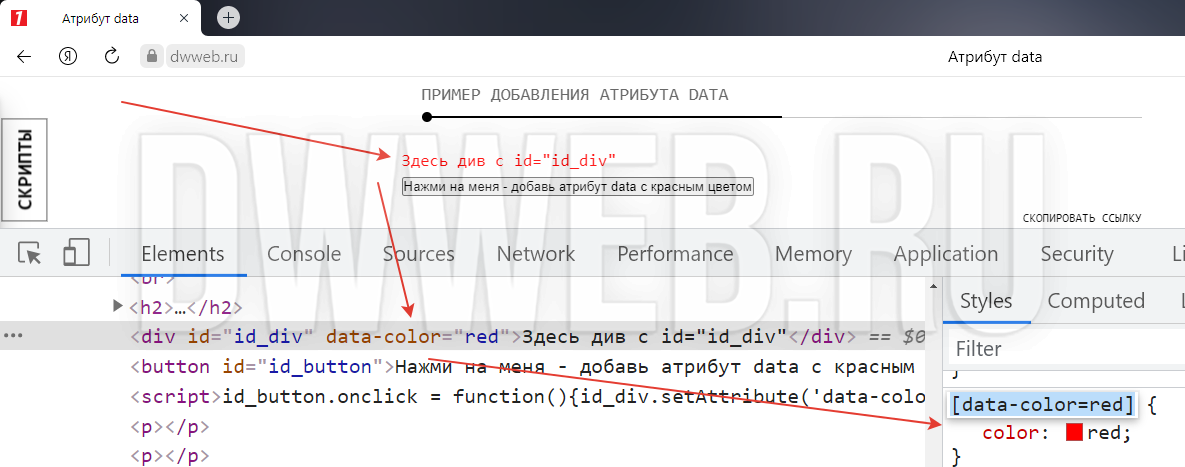
Смотрим добавление атрибута data:
Наводим мышку на текст "Это тег где будем добавлять атрибут data".
Нажимаем исследовать элемент ищем наш атрибут data.
Далее нажимаем на кнопку : "добавь атрибут data js".
Одновременно смотрим на добавление атрибута title из кода...
Этим вы очень поможете проекту! Заранее огромное спасибо!