Высота/height css элемента/блока
"height/высота в css" или как задать высоту блока/элемента Dom в css, что такое height/высота, какими способами устанавливается высота элемента рассмотрим несколько примеров!
Есть "3 способа css": 1). в теге через attribute style, 2). на странице через style, 3). через файл css.
Подробно о высоте блока/элемента
- Как обозначается высота
- Единицы измерения height/высоты
- Задать высоту height блока внутри тега
- Высота height блока внутри тега style
- Использование файла css для высоты блока
Как обозначается высота
Что такое height? - Высота в css обозначается словом
Как переводится слово height :
height - переводится с английского "высота"
Как уже было сказано выше, есть "3 способа css" с помощью которых можно установить height/высоту элемента:
Внутри тега
С использованием идентификаторов. Например класса(class), (id) и др.
<div class="example">здесь содержание</div>
Тоже самое, что и предыдущий пункт, только прописывается в файле file css.
Единицы измерения height/высоты
Существуют единицы измерений, которые применяются, на сайте, для создания требуемой высоты блока, как например в реале "метр", "сантиметр" и др.
Наиболее часто используемые единиц измерений height/высоты
Не буду говорить за других, но ... если я разложу свой рейтинг по использованию единиц измерений height/высоты, то получится вот это:
px - высота в пикселях.
% - высота в процентах.
auto - автоматическая высота
Кроме auto существуют еще некоторые значения высоты блока, например:
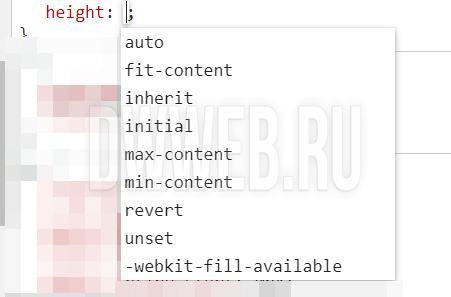
Если мы откроем консоль и кликнем на "elements", далее выберем какой-то из блоков и добавим ему высоту, то предлагаемом списке значений для высоты блока, мы увидим:

По каждому из представленных значений высоты можно и нужно будет сделать отдельную страницу!
Задать высоту блока внутри тега
Иногда на сайте требуется вывести высоту блока нестандартно, как например сейчас! Почему нестандартно? Потому, что более нигде данный css повторяться не будет. И смысла записывать другим из способов не имеет смысла!
Мне нужно вам показать блок, с высотой height :
Нам понадобится блок div :
Добавим атрибут style, и внутри пропишем все наши свойства :
Высоту блока поставим 100px
Добавим и ширину(width) и цвет(yellow)
Соберем наш блок :
Результат установи высоты блока внутри тега:
Высота height блока внутри тега style
Следующий вариант используется, если, к примеру, у вас на странице есть нестандартный блок, который больше нигде на сайте применяться не будет, но в отличии от первого варианта, данный блок div будет использоваться несколько раз на странице!
Для этого используется тег style, прописываем классу наши, уже использованные стили, но чтобы чуть-чуть отличались, давайте цвет сделаем зеленый.
.height_div{
height: 100px;
width: 200px;
background: green;
}
</style>
Вставляем в тег класс(class) - height_div
Соберем это все вместе:
.height_div{
height: 100px;
width: 200px;
background: green;
}
</style>
<div class="height_div">здесь текст</div>
Использование файла css для высоты блока
Если вам требуется нка сайте, на всем сайте, чтобы высота блока была одинаковая, то используют css файл.
Создаем файл css
Прикрепляем его к шаблону, чтобы не гадать как это у вас, у меня это так:
Далее берем выше приведенный класс и помещаем его в файл css, естественно, что "style" туда вставлять не нужно.
height: 100px;
width: 200px;
background: green;
}
Или ... вы можете посмотреть данные стили нажав сочетание клавиш ctrl + U

Этим вы очень поможете проекту! Заранее огромное спасибо!




 10.12.2025 23:09
10.12.2025 23:09
