Получаем и выводим имя файла в javascript
Как узнать "имя файла javascript" - получим имя файла в js несколькими способами с примерами! Как получить имя файла javascript по его адресу? Получаем вес файла по ссылке. js
Подробно о получении имени файла.
- Получим имя файла из input.
- Пример получения имя файла из input.
- Получим имя файла по его адресу/ссылке!
- Получим имя файла из переменной!
Получим имя файла из input.
Для того, чтобы получить "имя файла из input" вам потребуется:
Тег form.
Внутрь помещаем input с типом - type="file".
С идентификатором - id = "uploading".
Перейдем к скрипту: используем addEventListener, с атрибутом change.
Нужно обратиться к тегу любым способом... здесь используем id, поэтому используем один сиз способов... .
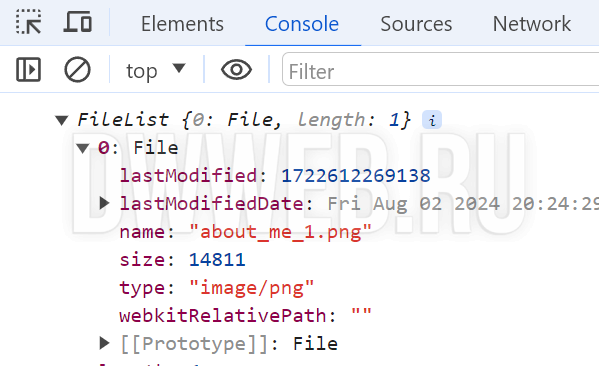
Если вы выведите в консоль файл лист вот таким образом...
То получите массив:

В данном скрине меня/вас интересует ячейка №0 и в этой ячейке есть "имя файла"...
И далее остается собрать весь код ...
Код получения имени файла при загрузке в input.
Html
<form>
<input type="file" id="uploading">
</form>
Javascript
<script>
uploading.addEventListener("change", (event) => {
console.log ( uploading. files ); // массив filelist
alert("имя файла : " + uploading. files[0] . name );
});
</script>
Пример получения имя файла из input.
Чтобы увидеть живой пример нужно выбрать любой файл по кнопке и после этого вы получите имя файла при загрузке!
Получим имя файла по ссылке!
Вторым способом будем получать имя файла, который имеет адрес в интернете... вам понадобится:
Используем div с id, в который будем отправлять с помощью innerHTML полученное "имя файла".
<div id="id_div"></div>
Возьмем вот эту картинку :
Используем так много, что только перечисление займет полдня, поэтому сразу перейдем к коду:
Код получения имя файла по его ссылке:
Html:
<div id="id_div"></div>
Javascript:
<script>
var url= "https://dwweb.ru/_data/img/personal/about_me_1.png";
var req = new XMLHttpRequest();
req.open("GET", url, false);
req.send();
name = req . responseURL . split("/") .pop() ;
id_div. innerHTML = name ;
</script>
Пример получения имя файла по его ссылке:
Разместим выше приведенный код "получения имя файла по его ссылке" - прямо здесь:
Получим имя файла из переменной!
Если вы обратили внимание и вы немного знаете {js}, то в выше идущем пункте вы могли задать справедливый - а где же проверка на существование файла?
Не стал утяжелять код... здесь же мы не об этом говорим... но если интересно, то в post и в "get" - возвращаются одни и те же ответы, поэтому там можно посмотреть...
Получить имя файла из переменной... для этого вам понадобится:
Используем div с id(изменим его значение на "id_div_2"), в который будем отправлять с помощью innerHTML полученное "имя файла".
<div id="id_div_2"></div>
Чтобы заново не придумывать, используем выше приведенную ссылку картинки:
Этот адрес поместим в переменную.
Разобьем в массив с помощью split.
Получаем последний элемент массива в js.
Теперь вам осталось собрать весь код из выше приведенного объяснения:
Код получения имени файла из переменной:
Html:
<div id="id_div"></div>
Javascript:
<script>
var url_2 = "https://dwweb.ru/_data/img/personal/about_me_1.png";
name_2 = url_2 . split("/") .pop() ;
id_div_2. innerHTML = name_2;
</script>
Пример получения имени файла из переменной::
Разместим выше приведенный код "получения имя файла по его ссылке" - прямо здесь:
Этим вы очень поможете проекту! Заранее огромное спасибо!


