Как изменять в теге title через javascript
Изменить содержание тега title в javascript. Заменить содержание тега title через js - это очень просто! Чтобы изменение title было живым - мы сделаем скрипт с кнопкой! На странице рассмотрим способ замены значения тега title.
Заменить title через javascript пример
- Заменить значение тега title
- Готовый код замены title через javascript
- Заменить значение тега title №2
- Скачать
Заменить значение тега title
Как было уже выше сказано, то мы будем рассматривать замену значения тега title, т.е. того тега title, который идет одним из первых на странице.

Как изменить значение тега title
Для того, чтобы изменить содержание тега title вам понадобится:
Кнопка button - для того, чтобы увидеть вживую замену содержания в теге title
Добавим id - чтобы отследить нажатие по кнопке с помощью onclick
После того, как мы сделали кнопку, надо обратиться к тегу к
После этого нам понадобится innerHTML, чтобы заменить значение тега title + onclick и новое содержание - "Привет мир!":
Соберем весь код замены значения тега title
Далее нам остается собрать весь код, который будет менять значение тега tittle по нажатию.
Этот вопрос уже перенесем в новый пункт.
Готовый код замены title через javascript
Нам осталось собрать код изменения тега tittle по нажатию.
<button id="the_button">Нажми на меня!</button>
Javascript
<script>
the_title = document.querySelector("title");
document.querySelector("#the_button").onclick = function (){ the_title.innerHTML = "Замени значение тега title #1!"; }
</script>
Результат замены тега tittle по нажатию.
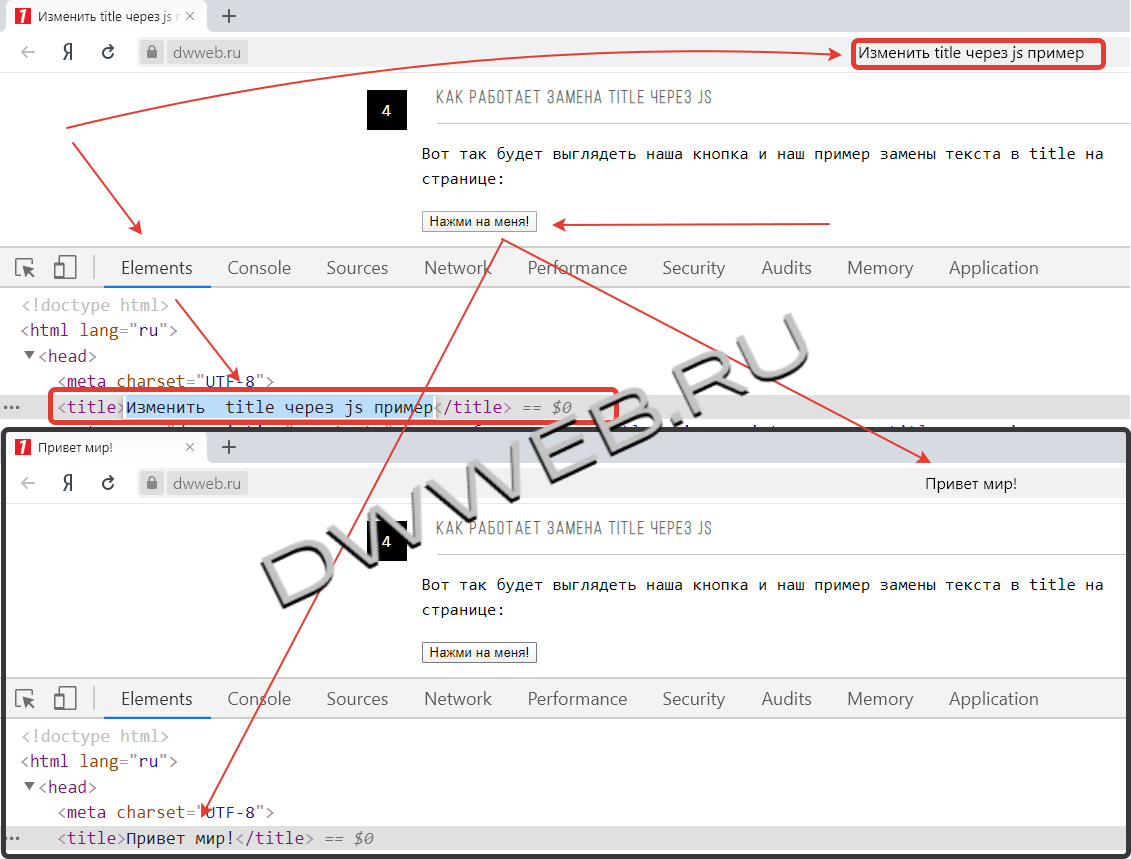
Чтобы увидеть результат изменения тега tittle по нажатию - откройте исследовать элемент и нужно нам найти тег title, как видим внутри у нас title находится текст - Изменить title через js.

Теперь возвращаемся к нашей кнопке и нажимаем Изменить title через js!
Видим результат, что наше содержания тега title изменилось!
Заменить значение тега title №2
Для того, чтобы заменить/изменить содержание тега "title" можно использовать другой способ!
Для этого вам понадобится:
Кнопка по которой будем нажимать - button.
В неё добавляем id.
Тег script.
Используем onclick.
В функцию помещаем "Document.title" с новым значением = "Замени значение тега title #2!".
Соберем весь код:
Код изменения содержания тега title
Html:
<button id="the_button_2">Измени title через js</button>
Javascript
<script>
the_button_2 .onclick = function (){document.title = "Замени значение тега title #2!";}
</script>
Выполнение Кода изменения содержания тега title
Для того, чтобы увидеть процесс "изменения содержания тега title" вживую... просто нажмите кнопку "Измени title через js".
Где посмотреть извинения title? Нажмите исследовать элемент ищите тег <title>
Этим вы очень поможете проекту! Заранее огромное спасибо!