Как в jquery удалять атрибут
"jquery удалить атрибут". "Как в jquery удалять атрибут". Рассмотрим несколько вариантов удаления атрибутов в jquery!
Подробно об удалении атрибута в jquery
- Удаляем атрибут в jquery(style)
- Еще один пример удаления атрибута в jquery
- Живой пример удаления атрибута в jquery
Удаляем атрибут в jquery(style)
Для того, чтобы удалить атрибут в jquery нам понадобится:
Подключаем библиотеку подключить jquery
Далее создадим элемент с любым атрибутом... пусть это будет атрибут "attribute style"
Сделаем кнопку, чтобы мы могли видеть процесс удаления атрибута в jquery
Далее нам потребуется click + removeAttr :
$("#button_id").click(function() {
$("#example").removeAttr("style");
});
</script>
Соберем весь код удаления атрибута в jquery вместе:
<div id="example" style="color:red;">текст</div>
<button id="button_id">удали атрибут в jquery</button>
<script>
$("#button_id").click(function() {
$("#example").removeAttr("style");
});
</script>
Выведем скрипт удаления атрибута в jquery
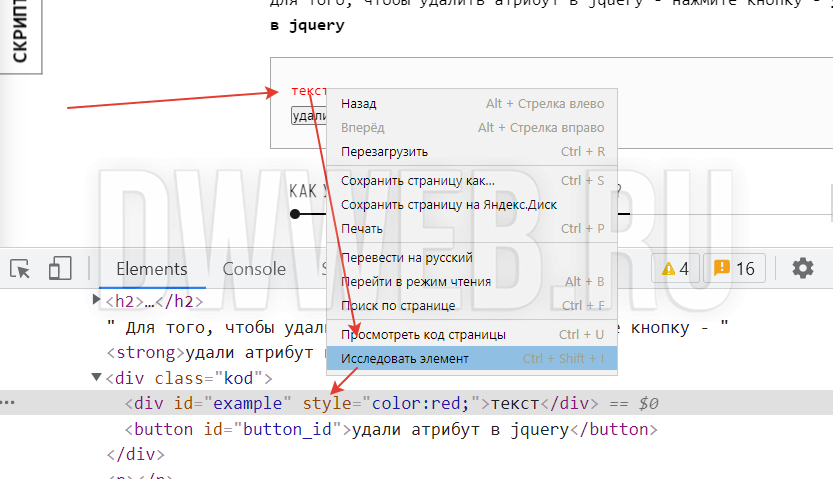
Для того, чтобы удалить атрибут в jquery - нажмите кнопку - удали атрибут в jqueryКак увидеть удаление атрибута в jquery?
Нажимаем ПКМ по элементу, который хотим увидеть...
Далее - исследовать элемент.
Ищем наш элемент в коде.
Нажимаем по кнопке удали атрибут в jqueryЕще один пример удаления атрибута в jquery
Для следующего варианта удаления атрибута в jquery возьмем:
Поле ввода input
Добавим туда атрибут value который и удалим с помощью jquery
Не буду повторяться про кнопку... код аналогичный выше пунктом.
Соберем весь код второго примера удаления атрибута в jquery
<input id="example1" value="здесь атрибут value">
<button id="button_id1">удали атрибут в jquery</button>
<script>
$("#button_id1").click(function() {
$("#example1").removeAttr("value");
});
</script>
Результат вывода кода удаления атрибута jquery
Чтобы увидеть работу удаления атрибута jquery, нажмите кнопку "удали атрибут в jquery"
Живой пример удаления атрибута в jquery
Абсолютно аналогичный код, только теперь заменим в поле ввода и в скрипте название атрибута на
И чтобы удалить атрибут в jquery - нажмите кнопку "удали атрибут в jquery"
Этим вы очень поможете проекту! Заранее огромное спасибо!