Как обрезать строку с добавлением троеточия
"Обрезать строку cs" и ли "Как обрезать строку с добавлением троеточия". Обрежем строчку с добавлением точек после обрезанной строки!
Подробно о добавлении троеточия после обрезанной строки!
- Пример/код css/html для обрезки строки и троеточия
- Живой пример/кода css/html для обрезки строки и троеточия
- Будет ли индексироваться обрезанный текст с троеточием?
Пример/код css/html для обрезки строки и троеточия
Вы знали, что по английски троеточие будет:
Для того, чтобы обрезать строку с добавлением троеточия, вам понадобится:
Какой-то элемент - пусть это будет div,с произвольным классом = "blackblock" ...
И поместим внутрь блока текст, который явно будет выходить за пределы блока:
Как вы наверное знаете у css есть "3 способа css", воспользуемся одним из них и добавим стили нашему классу
<style>
.blackblock {
padding: 24px !important;
background: black;
color: #fbff00;
font-size: 25px;
text-align: center;
display: block;
margin: 10px 0;
}
</style>
Мы получили пример текста в блоке, который нам нужно обрезать и поставить троеточие после обрезанной строки!
Живой пример/кода css/html для обрезки строки и троеточия
Выше мы создали пример того текста, который требуется обрезать с установкой троеточия, для этого нам понадобится...
Берем выше приведенный пример:
Мы получили пример текста в блоке, который нам нужно обрезать и поставить троеточие после обрезанной строки!
И добавим ему код css, который и поставит троеточие и отрежет лишнюю строку, добавляем:
Еще :
+
Соберем весь код:
Код css/html для обрезки строки и троеточия
Пример css/html обрезанной строки и троеточия
Возьмем выше приведенный css, который код примера для обрезки строки и вывода троеточия и разместим его прямо здесь:
Будет ли индексироваться обрезанный текст с троеточием?
Встретил интересный вопрос "Будет ли индексироваться обрезанный текст с троеточием?".
С моей точки зрения очень странный вопрос - того, что человек не понимает механизма обрезки строки и установки троеточия в конце!
Выше приведенный стили, которые обрезали строку с добавление троеточия - это визуальные эффекты, которые никак не скажутся на том тексте, который вы обрезали с троеточием!
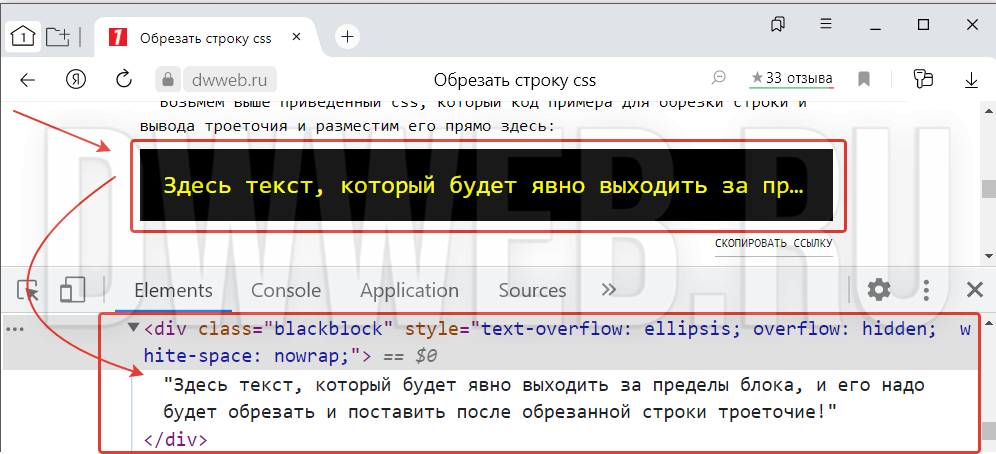
Для этого достаточно открыть исследовать элемент и посмотреть на ваш текст:
Как видим... с вашим текстом ничего не случилось... значит он должен проиндексироваться!
Этим вы очень поможете проекту! Заранее огромное спасибо!




 20.12.2025 18:30
20.12.2025 18:30
