Меняем шрифт высоту букв, цвет в редакторе Атом
Изменить шрифт Атом, что мы имеем ввиду, когда говорим изменить шрифт - это изменить, высоту букв, цвет букв, сам шрифт, т.е. его написание! Я расскажу вам универсальный способ с помощью которого можно изменить любый шрифты, во всей программе Атом.
Подробно о шрифтах в редакторе кода Атом.
- Меняем шрифт во вкалдке проект в атоме.
- Шрифт во вкладке настройки цвет и размер.
- Меняем шрифт в главном окне настроек Атом.
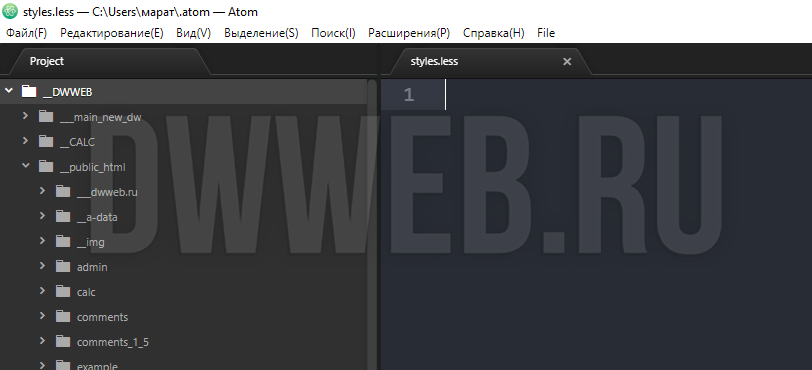
Меняем шрифт во вкалдке проект в атоме.
Вы знаете, что программа Атом - это своего рода браузер, в котором можно менять стили везде, где вам вздумается!
В данном пункте мы будем менять шрифт во вкладке "проект"(projekt)? здесь мы видим, что шрифт тусклый - я хочу его изменить на белый, ну и заодно изменим сам шрифт и высоту мы тоже изменим... а то нифига не видно... :
Нам нужна кнопка исследовать элемент, как вы знаете в Яндекс браузер и Google Chrome - это кнопка F12(поэтому в Атоме я так же и переделал горячую клавишу на F12).
Если вы совсем не понимаете о чем речь, то нажимаем сочетание клавиш "ctrl + shift + i" или:
После того, как у вас открылась панель с кодом, как в браузере
Нажимаем на стрелку.
Наводим на нужный элемент во вкладке проект - нажимаем.
В панели показывается элемент дерева Dom + справа же есть стили, которые принадлежат этому элементу.
Меняем, какой-то из видимых стихией, например цвет шрифта сделайте красным, чтобы понять - вы нашли то, что искали и именно этот ли стиль отвечает за данный элемент.
Мы нашли стили для вкладки проект - активных кнопок.
Открываем файл стилей styles.less - записываем туда те стили, которые были изменены:
.list-group li:not(.list-nested-item).selected, .list-tree li:not(.list-nested-item).selected, .list-group li.list-nested-item.selected > .list-item, .list-tree li.list-nested-item.selected > .list-item {
color: #f00808;
}
Далее находим общие стили для других кнопок в проекте - поступаем аналогично:
Добавим высоту строки "line-height" и размер шрифта:
.list-group li:not(.list-nested-item), .list-tree li:not(.list-nested-item), .list-group li.list-nested-item > .list-item, .list-tree li.list-nested-item > .list-item {
color: #fff;
line-height: 26px;
font-size: 19px;
}
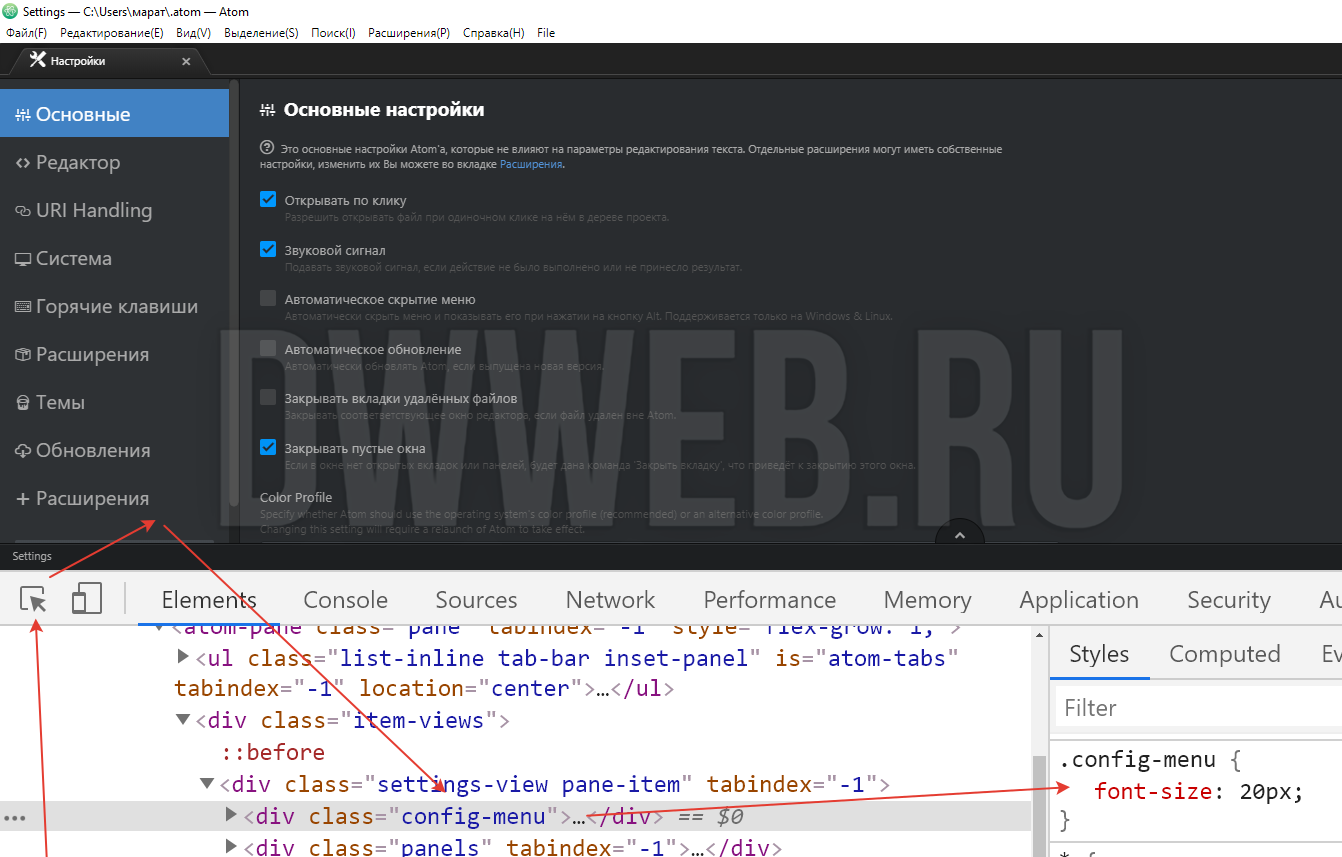
Шрифт во вкладке настройки цвет и размер.
Поступаем аналогично, что бы о описано выше...
Открываем исследовать код, нажимаем стрелку
.config-menu {
font-size: 20px;
}
НЕ активные кнопки settings
.settings-view .config-menu .nav > li > a {
color: aqua;
}
Активная кнопка settings
.settings-view .config-menu .nav > li.active > a {
color: #0035ff;
background-color: #ffffff;
}

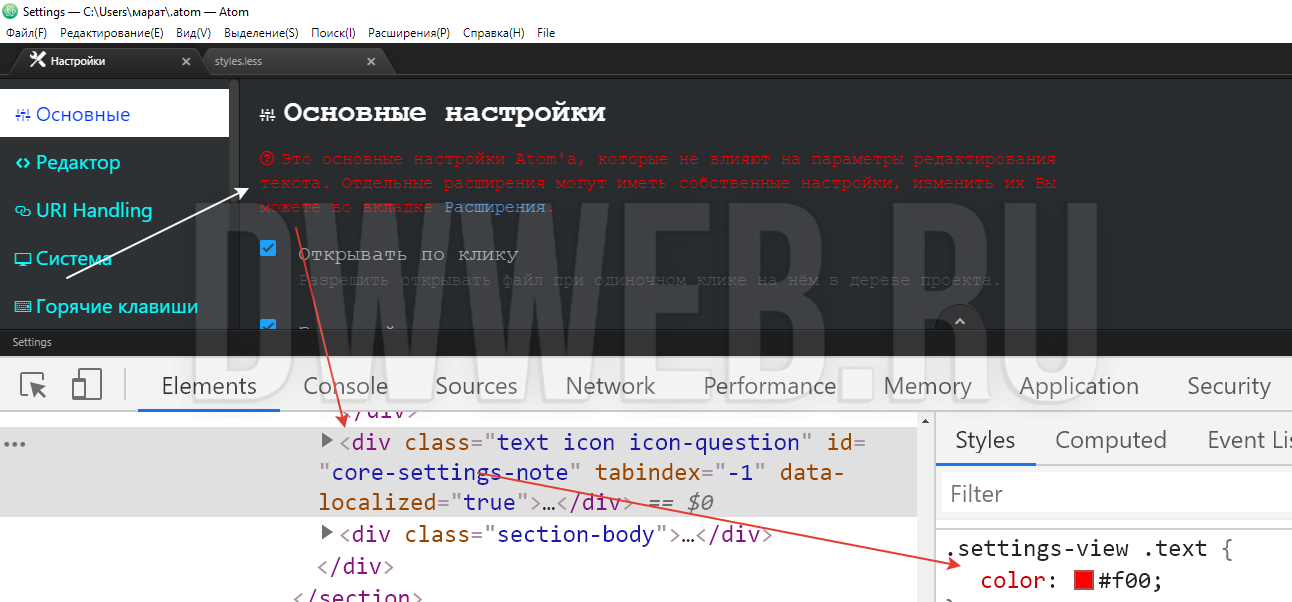
Меняем шрифт в главном окне настроек Атом.
В общем... процесс изменения стилей текста, надписей в редакторе Атом надеюсь понятно! Если вы такое проделывали в браузере, то это тоже самое! Ничем не отличается!
.settings-view .section:first-child, .settings-view .section:last-child {
font-size: 17px;
font-family: monospace;
}
.settings-view .text {
color: #f00;
}
Этим вы очень поможете проекту! Заранее огромное спасибо!