Меняем цвет заднего фона в редакторе Атом
Изменить цвет фона Атом - в рабочей области редактора Атом можно менять не только "цвет заднего фона". Но сегодня об изменении цвета заднего фона в редакторе Атом.
Подробно о заднем фоне редактора Атом.
- Изменяем цвет заднего фона в теме в редакторе кода Атом.
- Изменяем задний во вкладке проект редактор Атом
- Меняем задний фон в настройках редактора Атом.
Изменяем цвет заднего фона в теме в редакторе кода Атом.
Как вы знаете. что в редакторе кода Атом можно изменить любую часть программы, кроме меню.
Для этого нам понадобятся две темы:
И файл стилей styles.less
Если вы пользовались кнопкой исследовать элемент в браузере, то здесь, в редакторе Атом она тоже есть! По умолчанию в моей версии редактора сочетание клавиш
ctrl + shift + i(как изменить горячие клавиши)
Первым, где изменим задний фон - это будет открытая вкладка с кодом. В смысле обычный файл.
У меня поставлена теме "monokai".
Задний фон - хочу сделать настоящим черным:
atom-text-editor {
background-color: #161616;
}
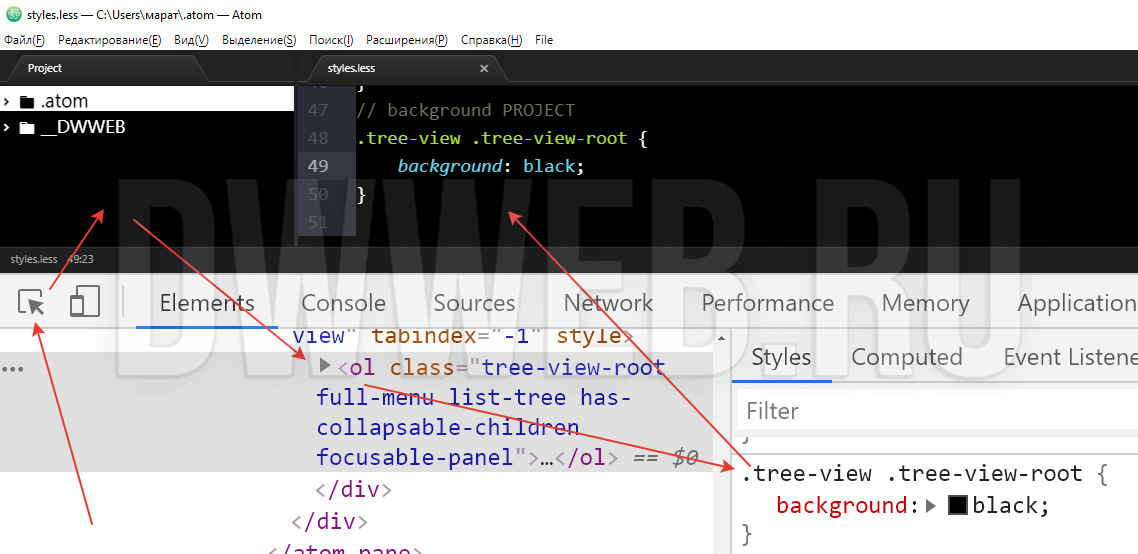
Изменяем задний во вкладке проект редактор Атом
Поступаем аналогично, как было описано выше, только теперь - изменим цвет заднего фона во вкладке "проект"
.tree-view .tree-view-root {
background: black;
}
Иногда, приходится несколько раз проделывать поиск блоков, которые именно те. что нам нужны. Но их всегда можно найти при некотором потраченном времени на это... 
Не забываем скопировать измененный код заднего фона в редакторе кода Атом и перенести их в файл стилей styles.less и сохранить их там.
Меняем задний фон в настройках редактора Атом.
Далее - наиболее часто открываемая панель - это настройки! Изменим и здесь цвет заднего фона!
Меню навигации настроек с измененным цветом заднего фона:
.settings-view .config-menu {
background-color: #000000;
}
Панель настроек с измененным цветом заднего фона:
atom-pane-container atom-pane .item-views .pane-item {
background-color: #000000;
}
Этим вы очень поможете проекту! Заранее огромное спасибо!






 20.12.2025 18:30
20.12.2025 18:30
