Как сделать текст справа css
Как можно расположить текст справа!? Сколько способов разместить текст справа!? Ставим текст справа css. Несколько вариантов позиционирования текст справа. М парочку поисковых запросов на тему текста справа.
Расположение текста справа - несколько вариантов.
- Текст справа
text-align: right; - Текст справа с помощью float.
- Текст справа внутри блока.
- Текст справа внутри блока(display: flex;).
Текст справа "text-align: right"
Самое первое, когда говорят о позиции текст справа возникает конструкция :
Давайте этот способ позиционирования текст справа посмотрим на примере. Нам потребуется какой-то текст :
Создаем отдельный блок с этим текстом и классом:
<div class="tekst_sprava">ТЕКСТ СПРАВА</div>
Нужно написать свойство для текста :
Далее пойдет речь о классеclass нужно располагать, либо в файле css, либо на странице, но тогда вам нужны теги style
.tekst_sprava {
text-align: right;
}
Результат позиции текста справа:
Как видим, наш текст благополучно переместился вправо.
Отступ текста справа
Один из способов поставить текст справа - это свойство float
Возьмем самодельный тег red - он у нас имеет свойство цвета color = red. и добавим ему в attribute style loat: right:
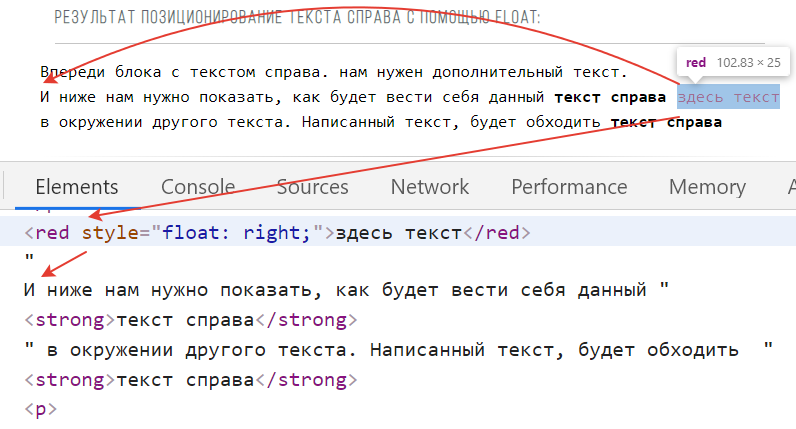
Результат позиционирование текста справа с помощью float:
Впереди блока с текстом справа. нам нужен дополнительный текст.
Теперь посмотрим в коде, на данный текст который расположен справа
Вы и выше могли наблюдать, как наш блок с текстом оказался справа. И другой текст его обходил. Если мы посмотрим в коде на данный текст, то он показывается не там, где находится... смотрим на скрине. Показано стрелкой, где данный текст находится в коде, и где он находится в тексте, но расположен текст на странице справа от всего текста:

Текст справа внутри блока.
Мы возьмем выше приведенный пример "расположения текста справа" и поместим его в div и добавим ему высоты "height: 30px" :
<div style="height: 30px;">
<red style="float: right;">Этот текст справа</red>
<div>
Результат позиционирования текста справа.
Впереди текста, который должен располагаться справа, напишем какой-тол текст, чтобы мы могли опять рассмотреть поведение нашего "текста справа."
Ниже нам тоже понадобится пару строк бессмысленного текста, чтобы увидеть поведение "текста справа"
Наш текст прекрасно позиционировался справа, чего мы и хотели.
Следующим пунктом разберем позиционирования с помощью "display: flex;"
Текст справа внутри блока(display: flex;).
Следующим пунктом - поставим текст справа внутри блока с помощью "display: flex;"
Нам понадобится div с классом "tekst_sprava":
Внутрь поместим span с attribute style и покрасим задний фон background color в цвет "#ffa703;"
Далее пропишем свойства для класса "tekst_sprava"
display: flex;
justify-content: flex-end;
border: 1px solid gainsboro;
}
Соберем весь код позиционирования текста справа
<div class="tekst_sprava">
<span style="background: #ffa703;">Здесь текст справа</span>
</div>
.tekst_sprava{
display: flex;
justify-content: flex-end;
border: 1px solid gainsboro;
}
</style>
Результат : текст расположен справа :
Этим вы очень поможете проекту! Заранее огромное спасибо!



 20.12.2025 22:55
20.12.2025 22:55
