Как поменять, получить содержание description через javascript примеры
живой примерКак изменить description, поменять/получить description через js на странице - сегодня этим и займемся!
В прошлый раз мы рассматривали тему титлов - здесь примерно будет тоже самое, единственное отличие - будем обращаться немного по другому к теге meta
Сделаем живой пример с кнопкой и по нажатию на неё будет меняться description
Сменить description через javascript
- Кнопка для живого примера замены description
- Обратимся к description через js
- Скрипт замены description через javascript
- Как работает замена description через js
- Как получить содержание description через js
- Скачать
Кнопка для живого примера замены description
Для того, чтобы мы смогли вживую увидеть процесс смены description прямо здесь и сейчас, нам понадобится простая кнопка button с ... пусть это будет id - это самый простой и удобный атрибут для работы с данными внутри тега :
<button id="the_button">Нажми на меня!</button>
Чтобы, как-то взаимодействовать с со значением description, нам нужно как-то обратиться к нему!
Обратимся к description через js
У нас есть отдельная страница как обратиться к тегу, у нас это тег:
Выберем более универсальный способ, который мне нравится больше других это -> querySelector.
Берем querySelector и внутрь мы можем поместить множество вариаций:
document.querySelector("
Выберем вот такой способ:
the_description = document.querySelector("meta[name="description"]");
Onclick + setAttribute
Далее нам понадобится setAttribute и соединим это с onclick
document.querySelector('#the_button').onclick = function (){ the_description.setAttribute("content", "Привет мир "); }
Скрипт замены description через javascript
Нам осталось полностью собрать, все то, о чем мы рассказывали эту целую страницу! У нас получился живой скрипт для
замены description прямо здесь и сейчас:
<button id="the_button">Нажми на меня!</button>
<script>
the_description = document.querySelector("meta[name="description"]");
document.querySelector('#the_button').onclick = function (){ the_description.setAttribute("content", "Привет мир "); }
</script>
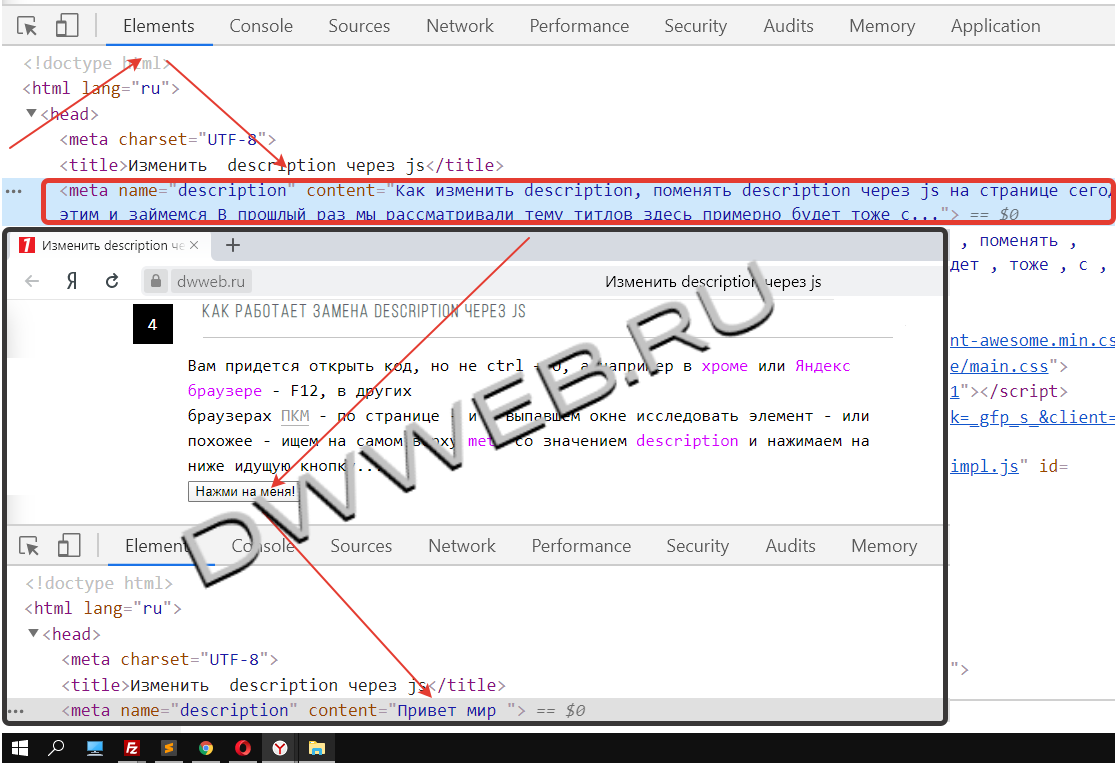
Как работает замена description через js
Вам придется открыть код, но не ctrl + U, а например в
браузерах ПКМ - по странице - и в выпавшем окне исследовать элемент - или похожее - ищем на самом верху
Когда вы открыли код с помощью исследовать элемент, мы должны найти description, как видим внутри есть какое-то описание! Теперь возвращаемся к выше приведенной кнопке и нажимаем её! И видим результат, что наш description изменился!
Как получить содержание description через js
Для того, чтобы получить содержание атрибута description через javascript нам опять потребуется кнопка:
Ничего нет оригинальнее, как обращение к тегу description:
И последнее... нам остается вывести с помощью alert, что мы смогли получить из атрибута description:
Соберем код, который сможет получить содержание из content по атрибуту description:
<button id="the_button1">Получи содержимое атрибута description</button>
<script>the_description = document.querySelector('meta[name="description"]'); </script>
<script>the_button1.onclick = function (){ alert(the_description.content ) ; } </script>
Пример живого получения содержания content по атрибуту description:
Для того, чтобы получить content по атрибуту description - просто нажмите по кнопке -> Получи содержимое атрибута descriptionЭтим вы очень поможете проекту! Заранее огромное спасибо!




 20.12.2025 18:30
20.12.2025 18:30
