Добавление id элемент в javascript примеры
Как добавить "id" атрибут в javascript, как поставить id в дивdiv, сколько способов установки id в блок! Сегодня попробуем разобраться во всех способах добавить id в тег html. вы должны понимать, что у блока, элемента должен быть какой-то уникальный параметр, который мы должны знать и только после этого мы можем добавить в данный элемент id.
Подробно о добавлении "id" элементу.
- Как добавить id в уникальный тег
- Как добавить id если есть класс
- Как добавить ид нажав на элемент зная его класс
- Как добавить ид нажав на элемент без уникальных меток
- Поисковые запросы :
Как добавить id в тег пример
Для того, чтобы добавить атрибут "id" элементу Dom, нам понадобится:
Если "id" еще не существует то, чтобы проводить какие-то манипуляции с элементами дерева нам потребуется как-то обратиться к тегу. Пусть это будет уникальный тег : ...например
Чтобы видеть процесс добавления атрибута "id" к элементу придумаем какой-то id - например
Нам еще понадобится кнопка button и onclick с вызовом функции, чтобы это увидеть в процессе:
И скрипт(функция), который добавит наш новый ид к элементу!
Соберем наш код добавления ид к элементу, уникальному тегу:
<newblock>Здесь текст в блоке, в который будем добавлять ид</newblock>
<script>function myFoo(){document.querySelector("newblock").id = "example"; }</script>
<style>#example{color:red;}</style>
<button onclick="myFoo()">Добавь ид по клику</button>
Результат добавления атрибута "id":
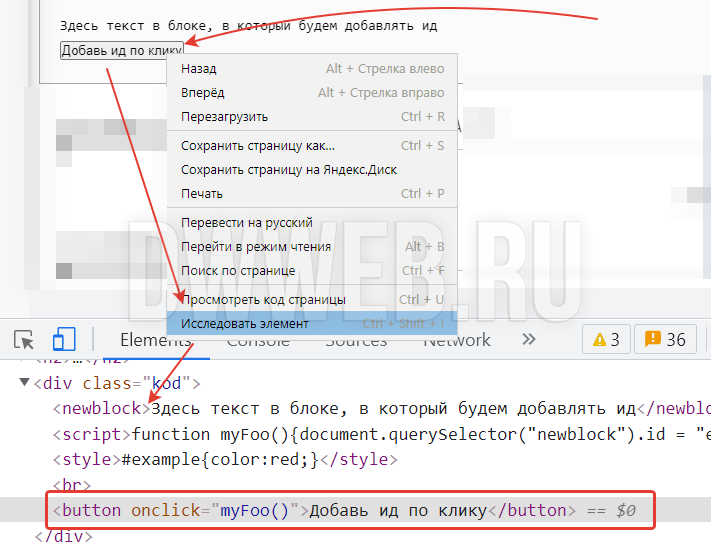
Как увидеть вживую процесс добавления атрибута "id"?
Нажимаем по кнопке "Добавь ид по клику" ПКМ.
Ищем строку исследовать элемент.
В коде ищем наш бок "newblock".
Нажимаем по кнопке "Добавь ид по клику".
Наблюдаем процесс добавления атрибута "id".
Как добавить id если есть класс пример
Как мы уже выше приводили ссылку обратиться к тегу, и поскольку, теперь нам нужен класс, то для следующего примера, как добавить ид к элементу, предположим, что у нас есть уникальный класс!
Возьмем выше идущий скрипт, который мы написали - точно такую же кнопку..., но теперь у нас будет
<div class="newblock">Здесь текст в блоке, в который будем добавлять ид</div>
<script>function myFoo1(){document.getElementsByClassName("newblock")[0].id = "example"; }</script>
<style>#example{color:red;}</style>
<button onclick="myFoo1()">Добавь ид по клику</button>
Результат:
Как добавить ид нажав на элемент зная его класс пример
Предположим, что у элемента есть класс, как и в выше приведенном примере! Мы хотим нажать по нашему блоку и добавить в него новый "id".
Для того, чтобы добавить новый "id" нам потребуется:
Элемент dom, опять возьмем div.
В него добавим onclick.
Также нам потребуется обратиться к нажатому элементу с помощью getElementsByClassName, поскольку мы знаем его класс.
Также мы знаем, что элемент в дереве стоит по счету первым, поэтому добавляем квадратные скобки и число "0"(отсчет начинается с нуля!)
Далее присоединяем точкой "id" и значением example :
Соберем весь код добавления ид элементу:
<div onclick="document.getElementsByClassName('newblock2')[0].id ='example'" class="newblock2">По нажатию на данный блок, будет добавлять себе новый ид</div>
<style>#example{color:red;}</style>
Результат добавления ид элементу:
Чтобы добавить id элементу нажмите по ниже идущему тексту!
Как добавить ид нажав на элемент
Предположим, что у нашего элемента нет никаких уникальных меток! Что делать? Для того, чтобы добавить id элементу нам понадобится:
Мы можем повесить метод onclick на элемент div.
И добавим ключевое слово this присоединяем к нему точкой идентификатор, далее равно и название нового "id":
Стили такие же как и раньше....
Соберем этот простой скрипт добавления "id" элементу:
<div onclick="this.id ='example'">По нажатию на данный блок, будет добавляться новый ид</div>
<style>#example{color:red;}</style>
Результат работы скрипта по добавлению "id" элементу:
Чтобы увидеть процесс добавления "id" элементу нажмите по ниже идущему тесту!
Поисковые запросы на тему "js добавить id элементу":
О поисковых запросах, которые кроме того, могут быть ,
,  ,
,  и т.д.
и т.д.
Что такое id в javascript?
Вопрос : Что такое id в javascript? - ответ ничего!
Этим вы очень поможете проекту! Заранее огромное спасибо!




 20.12.2025 22:55
20.12.2025 22:55
