Удаление класса у элемента с помощью jquery , пример
Как удалить класс в jquery, функция, удалить класс при загрузке jquery, как удалить класс по клику jquery, будем удалять сразу несколько классов с помощью jquery
Естественно, что первым, нам понадобится подключить библиотеку подключить jquery
Все об удалении класса в jquery
- Jquery удалить класс при загрузке страницы
- Jquery удалить класс при клике по кнопке
- Jquery удалить несколько классов одновременно
Jquery удалить класс при загрузке страницы
Чтобы реализовать приведенный заголовок. нам потребуется элемент, у которого и будем удалять класс при загрузке:
Удалить класс при загрузке через ид jquery
Нам потребуется элементdiv с id => delit_class.
И нам потребуется скриптик, который и удалит данный класс при загрузке
Итого у нас получилось:
<style>.example{color: green;}</style>
<div class="example" id="delit_class">Здесь текст, который красился классом, но после загрузки он будет удален.</div>
<script>$("#delit_class").removeClass();</script>
Результат:
Удалить класс при загрузке через класс jquery
Смотрел я на выше идущий текст и подумал, а почему бы не удалить класс, обращаясь к этому классу через jquery !? Легко!
Берем выше идущий скрипт и удаляем ид везде...
<div class="example">Здесь текст, который покрашен в зеленый</div>
<script>$(".example").removeClass();</script>
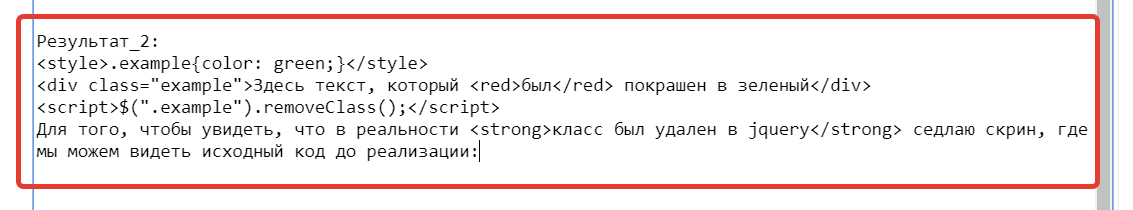
Результат_2:
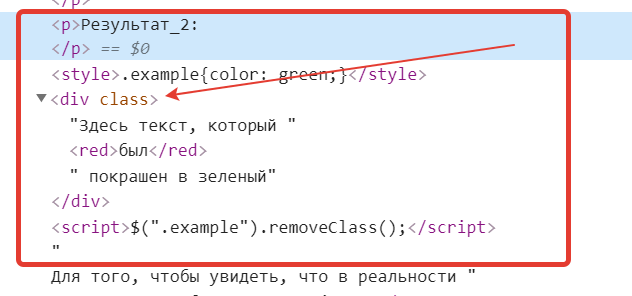
Подтверждение удаления jquery класса в скриншотах:
Для того, чтобы увидеть, что в реальности класс был удален в jquery седлаю скрин, где мы можем видеть исходный код до реализации:
Теперь нажмите исследовать элемент и вы увидите такую картину:

Jquery удалить класс при клике по кнопке
Для того, чтобы удалить класс в Jquery при клике по кнопке, нам потребуется onclick и кнопка дополнительно
Итого у нас получилось:
<div class="example1">Здесь текст, который покрашен в зеленый</div>
<button id="id_but">нажми на меня, чтобы удалить</button>
<script>$( "#id_but" ).click(function() { $(".example1").removeClass(); });</script>
Результат:
Jquery удалить несколько классов одновременно
Чтобы удалить сразу несколько классов в jquery , внутри скобок нужно перечислить столько классов друг за дргом, сколько вам нужно удалить!
Итого, что у нас получилось:
<style>.example2 {color: green;} .example3{background: aliceblue;} .example4{ border: 1px solid #0030ff;}</style>
<div class="example2 example3 example4">Здесь текст, который покрашен в зеленый</div>
<button id="id_but1">нажми на меня, чтобы удалить</button>
<script>$( "#id_but1" ).click(function() { $(".example2.example3.example4").removeClass(); });</script>
Результат:
Этим вы очень поможете проекту! Заранее огромное спасибо!