Как сделать прокрутку html/css
Как сделать прокрутку в html?. И естественно, что сделать прокрутку без css невозможно! Либо горизонтальную, либо вертикальную прокрутку html. Почему может не работать прокрутка?
Подробно о прокрутке в html/css
- Прокрутка "overflow"
- Прокрутка "overflow: auto"
- Прокрутка "overflow: scroll"
- Использовать горизонтальную или вертикальную прокрутку
- почему не работает прокрутка?
Прокрутка "overflow: auto"
За вывод полосы прокрутки отвечает свойство "overflow"...
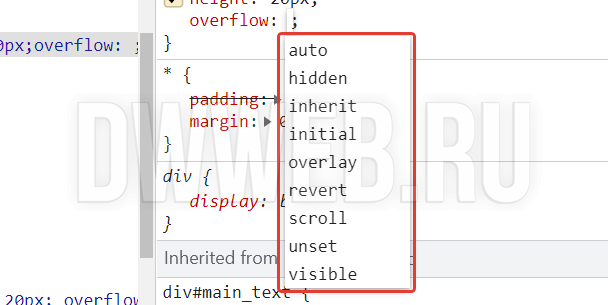
auto
hidden
inherit
initial
overlay
revert
scroll
unset
visible
В браузере - как можно увидеть все значения прокрутки?
нажимаем исследовать элемент добавляем свойство overflow и далее можно перебирать...

Прокрутка "overflow: auto"
Перейдем к примерам... использования и вывода прокрутки в html :
Создаем блок div с текстом и стилями("3 способа css"):
В свойствах заранее подразумеваем, что высота будет меньше предполагаемого текста.
Для прокрутки ставим "overflow: auto":
как сделать прокрутку html - overflow: overflow: auto;
как сделать прокрутку html - overflow: auto
как сделать прокрутку html - overflow: auto
как сделать прокрутку html - overflow: auto
</div>
как сделать прокрутку html - overflow: overflow: scroll;
как сделать прокрутку html - overflow: auto
как сделать прокрутку html - overflow: auto
как сделать прокрутку html - overflow: auto
Результат вывода прокрутки в html:
Как видим... при использовании "overflow: auto" произошел вывод только вертикальной прокрутки.
Из-за того, что по горизонтали, внутренний размер блока не превышен его внешнего размера!
Перейдем ко второму примеру прокрутки:
Прокрутка "overflow: scroll"
В принципе, по поведению scroll и auto похожи... вы можете потренироваться. заменить scroll на auto и обратно...
Зададим нашему блоку размер "width: 200px;"
Внутри него сделаем второй блок, который будет больше нашего выше приведенного размера "width: 500px;"
И для примера прокрутки используем "overflow: scroll;"
<div style="width: 500px;">
как сделать прокрутку html - overflow: overflow: scroll;
как сделать прокрутку html - overflow: overflow: scroll;
как сделать прокрутку html - overflow: overflow: scroll;
как сделать прокрутку html - overflow: overflow: scroll;
</div>
</div>
Разместим приведенный код прокрутки ниже:
как сделать прокрутку html - overflow: overflow: scroll;
как сделать прокрутку html - overflow: overflow: scroll;
как сделать прокрутку html - overflow: overflow: scroll;
как сделать прокрутку html - overflow: overflow: scroll;
Результат использования прокрутки "overflow: scroll;"
Мы можем наблюдать на примере выведенной прокрутки, что и вертикальная и горизонтальная прокрутка в примере присутствует!
Использовать горизонтальную или вертикальную прокрутку
К примеру... вам требуется показать только один вид прокрутки... либо горизонтальный:
Либо только вертикальную прокрутку:
Разберем пример выводи одного типа прокрутки...
Соответственно в зависимости от ваших потребностей меняем горизонтальную прокрутку букв "x" либо вертикальную прокрутку букв "y"
<div style="border: 1px solid; padding: 35px; height: 20px; overflow-y: hidden; overflow-x: scroll; width: 200px;">
<div style="width: 500px;">
как сделать прокрутку html - overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html - overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html - overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html - overflow: overflow-y: hidden; overflow-x: scroll;
</div>
</div>
Пример только одной прокрутки - горизонтальной:
Результат вывода - только горизонтальная прокрутка
В приведенном примере мы наблюдаем только одну прокрутку - горизонтальную!
Почему не работает прокрутка?
Интересный вопрос попался:
Одна из банальных причин, почему может "не работать прокрутка" - отсутствие прописанной "высоты!"(height)
Этим вы очень поможете проекту! Заранее огромное спасибо!



 20.12.2025 18:30
20.12.2025 18:30
