SessionStorage в javascript
Что такое sessionStorage, как используется для чего. Примеры работы sessionStorage. Создание sessionStorage при загрузке страницы. Создание sessionStorage кнопкой. Удаление sessionStorage кнопкой.
Подробно о sessionStorage
- Что такое sessionStorage? Чем отличается sessionStorage и window.sessionStorage?
- Как запустить sessionStorage при загрузке страницы?
- Как получить sessionStorage при загрузке страницы?
- Используем window.sessionStorage.
- Как увидеть sessionStorage в браузере?
- 4 метода sessionStorage
- Как установить sessionStorage нажав по кнопке
- Как удалить sessionStorage нажав по кнопке
Что такое sessionStorage
Самое простое и короткое объяснение, что такое "sessionStorage" ?
sessionStorage - это свойства браузера, которые применяются для взаимодействия пользователя и сайта.
Хранение данных в sessionStorage
Данные в "sessionStorage" хранятся как :
Значения хранятся в виде строк. При попытке сохранения других типов данных, они будут приведены к строке. Например, если записать число, то при чтении нам вернётся число, записанное в строку.
Но, что такое sessionStorage простыми словами?
"sessionStorage" - это данные записанные в строку, которые хранятся до закрытия браузера.
Какой объем данных можно записать в sessionStorage?
Максимальный объем данных ограничен размером 5MB.
Чем отличается sessionStorage и window.sessionStorage?
Как запустить sessionStorage при загрузке страницы?
Для того, чтобы запустить sessionStorage при загрузке страницы вам понадобится:
Начинаме с тегов script:
<script></script>
Внутрь помещаем "sessionStorage" с методом setItem:
Используем ключ : "example".
И значение : "Здесь значение"
Соберем весь код:
Код использования sessionStorage при загрузке страницы?
<script>
sessionStorage.setItem("example", "Здесь значение") ;
</script>
После того, как вы установили sessionStorage при загрузке страницы, следующим шагом получим и выведем sessionStorage на экран...
Как получить sessionStorage при загрузке страницы?
После того, как вы, надеюсь благополучно запустили sessionStorage вам нужно её получить...
Для того, чтобы получить sessionStorage при загрузке страницы вам потребуется:
Предыдущий параграф и код из него.
Далее внутрь того кода помещаем sessionStorage с методом getItem.
В качестве ключа используем ключ ранее использованный "example".
И выведем на экран с помощью document.write();
Соберем весь код:
Код получения sessionStorage при загрузке страницы?
Как уже сказал выше, весь код возьмем из предыдущего параграфа и добавим получение "sessionStorage"
<script>
sessionStorage.setItem("example", "Здесь значение") ;
document.write (sessionStorage.getItem("example"));
</script>
Пример получения sessionStorage при загрузке страницы?
Далее разместим выше приведенный код прямо здесь:
Используем window.sessionStorage.
Для того, чтобы использовать "window.sessionStorage" вам понадобится:
Предыдущие два параграфа теория и код.
Используем вместо "sessionStorage" тоже, только добавим "window".
Естественно, что изменим ключ и значение.
Соберем весь код:
Код использования window.sessionStorage.
Код абсолютно аналогичен, с единственной разницей, что добавим "window":
<script>
window.sessionStorage.setItem("window", "Используем window. Здесь значение") ;
document.write (window.sessionStorage.getItem("window"));
</script>
Пример использования window.sessionStorage.
Далее разместим выше приведенный код здесь:
Как увидеть sessionStorage в браузере?
Для того, чтобы увидеть в браузере где sessionStorage вам потребуется:
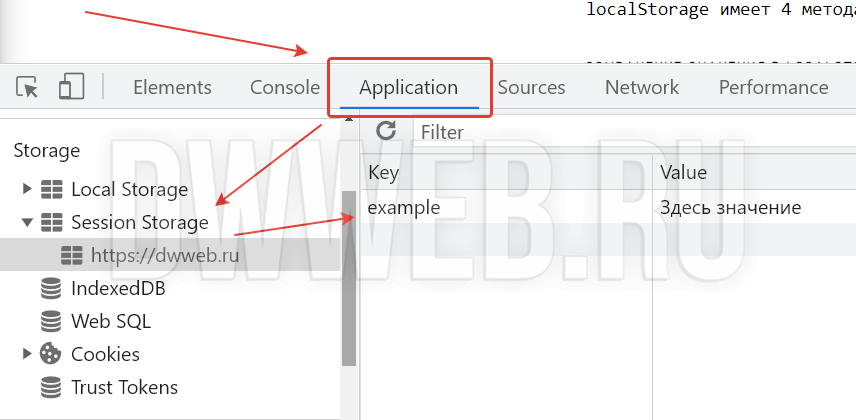
Выше... я уже записал в "sessionStorage" значение "ключ : значение", теперь давайте найдем, где можно увидеть "sessionStorage" в браузере - нажимаем исследовать элемент.
Далее "Application".
Слева ищем "Session Storage" - выбираем наш сайт "dwweb.ru".
Справа увидим все данные sessionStorage:
Если данных sessionStorage в браузере много?
Если данных sessionStorage в браузере много, и вы не видите ваш "ключ: значение", то в строке поиска вбиваем ваш ключ, здесь ключ "example".
4 метода sessionStorage
sessionStorage имеет абсолютно аналогичные методы, что мы видели в предыдущем пункте:
Сохранение значения в sessionStorage
// сохранение значения
sessionStorage.setItem("Ключ", "Значение")
Получение значения в sessionStorage
// получение значения
sessionStorage.getItem("Ключ")
Удаление значения в sessionStorage
// удаление значения
sessionStorage.removeItem("Ключ")
Очистка значения в sessionStorage
// очистка всего хранилища
sessionStorage.clear()
Как установить sessionStorage нажав по кнопке
Для того, чтобы установить "sessionStorage нажав по кнопке" вам понадобится:
Кнопка по которой будем жать button:
Внутрь кнопки поставим id со значением "example_2":
<button id="example_2">Кнопка установки sessionStorage</button>
И второй блок :
<blackblock></blackblock>
В верхний блок помещаем условие:
<script>
if(sessionStorage.getItem("example_2")) document.write(sessionStorage.getItem("example_2"));
else document.write("sessionStorage еще не существует!");
</script>
Далее нам потребуется onclick + обратиться к тегу любым доступным способом.
Внутри прописываем условие на проверку существования/отсутствия sessionStorage
example_2 .onclick = function()
{
if(sessionStorage.getItem("example_2"))
{
alert("sessionStorage.getItem(example_2) уже существует!");
}
else sessionStorage.setItem("example_2", "Здесь значение - 2") ;
};
Соберем весь код установки sessionStorage нажав по кнопке
Html + Javascript:
<button id="example_2">Кнопка установки sessionStorage</button>
<blackblock>
<script>
if(sessionStorage.getItem("example_2"))document.write(sessionStorage.getItem("example_2"));
else document.write("sessionStorage еще не существует!");
</script>
</blackblock>
Javascript:
<script>
example_2 .onclick = function()
{
if(sessionStorage.getItem("example_2"))
{
alert("sessionStorage.getItem(example_2) уже существует!");
}
else sessionStorage.setItem("example_2", "Здесь значение - 2") ;
};
</script>
Пример установки sessionStorage кнопкой.
Разместим выше приведенный код "установки sessionStorage кнопкой." прямо здесь:
Если вы только отрыли страницу, то увидите текст - "sessionStorage еще не существует!"
Нажмите по кнопке "Кнопка установки sessionStorage" и перезагрузите страницу либо посмотрите в Application - example_2.
Как удалить sessionStorage нажав по кнопке
Для того, чтобы "удалить sessionStorage нажав по кнопке" вам потребуется:
Чуть упростим код, который вы видели выше используем из него тот блок, что нам показывал существование "sessionStorage ":
<blackblock>
<script>
if(sessionStorage.getItem("example_2"))document.write(sessionStorage.getItem("example_2"));
else document.write("sessionStorage еще не существует!");
</script>
</blackblock>
Используем один из способов onclick, помещаем в кнопку button:
И функция будет выглядеть так:
<script>
function myFoo2(){
sessionStorage.removeItem("example_2")
}
</script>
Соберем весь код:
Код удаления sessionStorage нажав по кнопке
Кнопка:
<button onclick="myFoo2()">Кнопка удаление sessionStorage</button>
Вывод sessionStorage:
<blackblock>
<script>
if(sessionStorage.getItem("example_2")) document.write(sessionStorage.getItem("example_2"));
else document.write("sessionStorage еще не существует!");
</script>
</blackblock>
Функция javascript
<script>
function myFoo2(){
sessionStorage.removeItem("example_2")
} ;
</script>
Пример удаления sessionStorage
Поместим приведенный выше код прямо здесь на странице...
Если в блоке ниже вы видите строку : "sessionStorage еще не существует!", то вам нужно вернуться в выше приведенный параграф и "создать sessionStorage".
Если вы видите "Здесь значение - 2", то переходим к кнопке... ниже.
Нажмите по кнопке "Кнопка удаление sessionStorage" и:
Либо откройте sessionStorage хранилище, как было здесь рассказано и посмотрите там уже не будет "sessionStorage" с ключом "example_2".
Либо перезагрузите страницу!
Этим вы очень поможете проекту! Заранее огромное спасибо!

См. интсрукция по ruweb.

Угадай страну по флагу
Кальклятор
Математика онлайн
Списки шифрования
Часы
Числа словами
Названия чисел(max=10305)
Графики
Qr код онлайн
Как сделать сайт?
Md5 онлайн
Sitemap.html