Как удалить атрибут или значение data.
"Как удалить атрибут data". Или удалить значение из атрибута атрибут data. Удалим атрибут "data" + удалим значение из атрибута data. Обязательно живой пример!
Подробно об удалении атрибута data
- Как удалить "Атрибут data"?
- Как удалить значение "Атрибута data"?
- Как увидеть удаление атрибута/значения data?
Как удалить "Атрибут data"?
Для того, чтобы удалить "Атрибут data" вам понадобится:
Тег внутри которого будем удалять атрибут "data" - пусть это будет div, чтобы обратиться к тегу вам нужен идентификатор - используем id:
Чтобы пример был живым, будем удалять атрибут по нажатию на кнопку - button, таже чтобы обратиться к тегу используем id в кнопке.
+ Добавлю стилей к атрибуту data, чтобы было видно удаление атрибута data.
С html разобрались, теперь давайте перейдем к:Используем onclick.
В функцию добавляем removeAttribute.
Соберем весь код:
Код удаления атрибута data:
Html:
<div id="here_delete_data" data-color="red">Это тег где будем удалять атрибут data</div>
<button id="delete_data">Удали атрибут data</button>
Javascript :
<script>
delete_data.onclick = function()
{
here_delete_data.removeAttribute('data-color');
}
</script>
Css:
<style>
[data-color=red]{
color:red;
}
</style>
Пример работы кода удаления атрибута data:
Выше приведенный код удаления атрибута data разместим здесь, вам только остается удалить атрибут data:
Как удалить значение "Атрибута data"?
Для того, чтобы " удалить значение атрибута data" вам понадобится:
Теория и код bp[ предыдущего пункта и чуть-чуть изменить код для удаления значения атрибута data!
Изменяем в двух тегах идентификатор id.
Раз уж я один раз стилизовал атрибут дата... то пусть он и останется:
В скрипте ставим "dataset" с именем "color" и значением "ничего":
Соберем весь код:
Код удаления значения атрибута data:
Html:
<div id="delete_data_value" data-color="red">Это тег где будем удалять значение атрибута data</div>
<button id="delete_data_attr">Удали атрибут data</button>
Javascript :
<script>
delete_data_attr.onclick = function(){
delete_data_value.dataset.color='';
}
</script>
Пример работы кода удаления значения атрибута data:
Как увидеть удаление атрибута/значения data
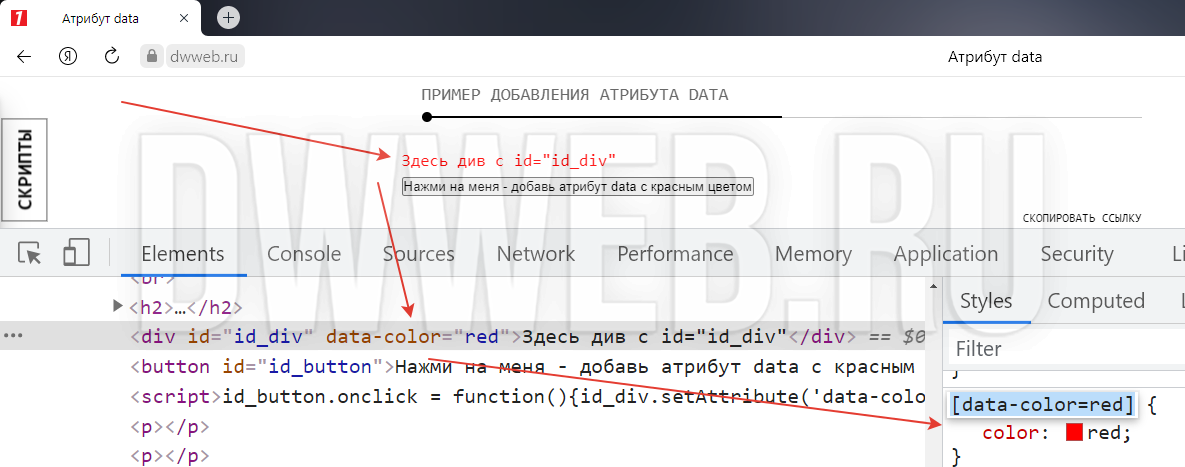
Смотрим удаление атрибута data:
Наводим мышку на текст "Это тег где будем удалять значение атрибута data".
Нажимаем исследовать элемент ищем наш атрибут data.
Далее нажимаем на кнопку : "Удали атрибут/значение data js".
Одновременно смотрим на удаление атрибута title из кода...
Этим вы очень поможете проекту! Заранее огромное спасибо!




 20.12.2025 18:30
20.12.2025 18:30
