Удалить из тега title все содержание, удалить тег title
"удалить тег title". Можно ли удалить тег title. Удаляем тег титл. Или может удалить содержание из тега титл?
Подробно об удалении тега и из тега title.
- Удаляем тег title
- Живой пример удаления тега title
- Удаляем содержание тега title
- Удаляем содержание тега title №2
Удаляем тег title
Естественно, что из html каркаса страницы вы не сможете удалить никакой тег, но вот удалить тег title из Dom - легко! И да! Давайте сделаем удаление тега title по нажатию кнопки - это будет живой пример!
Для того, чтобы удалить тег title вам понадобится:
Тег script.
Любым из способов обратиться к тегу, в нашем примере используем querySelector.
Нам понадобится кнопка button.
По нажатию на неё onclick.
Удалим тег title с помощью outerHTML
Соберем весь код:
Код удаления тега title
Html
<button id=the_button>Вообще удали тег title</button>
Javascript
<script>
var tag_title = document.querySelector('title');
the_button .onclick = function (){ tag_title .outerHTML = ''; }
</script>
Пример работы кода удаления тега title
Для того, чтобы удалить тег title нажмите на кнопку "Вообще удали тег title"
Живой пример удаления тега title
Перейдем к примеру "удаления тега title". На моём сайте только живые примеры!
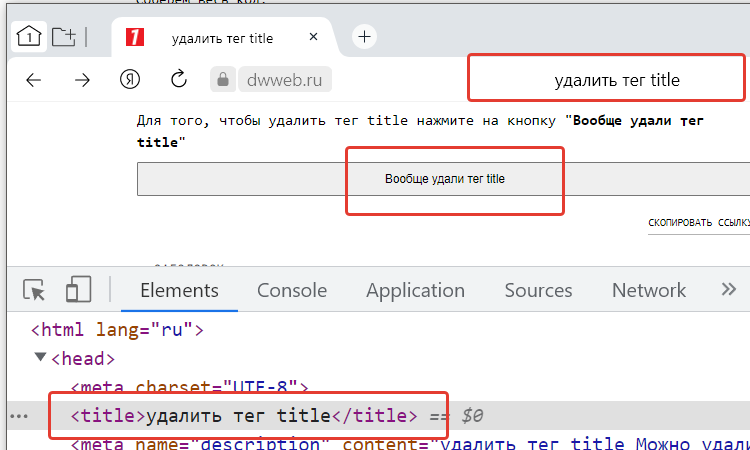
Шаг №1 - ещё тег title не удален!
Смотрим на то, что вы должны увидеть в браузере(использую браузер Яндекс и в том числе о теге title в Яндекс браузере) это 3 позиции на скрине ниже:
Отображение содержания тега "title" в самом верху страницы в адресной строке браузера.
Кнопка "Вообще удали тег title" на второй позиции...
И третье - открываем исследовать элемент и ищем тег "title".
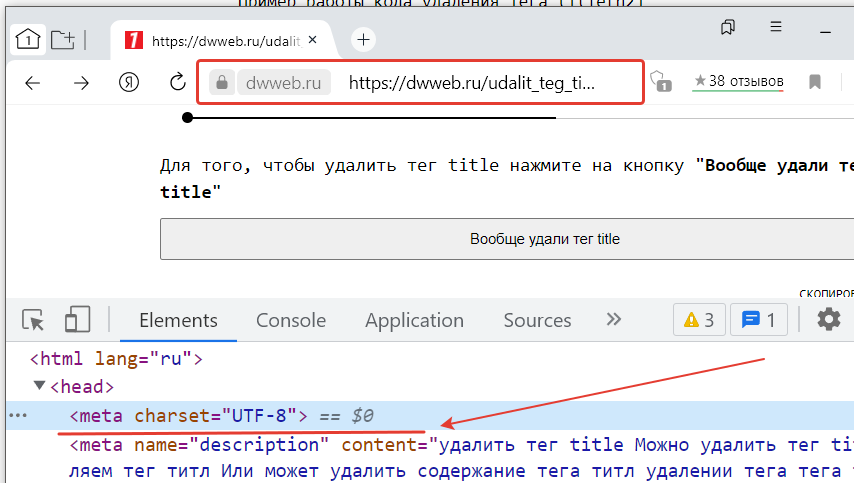
Шаг №2 - удаляем тег title по нажатию на кнопку!
Далее... нажмите на кнопку "Вообще удали тег title":
Вы должны увидеть, что тег title удален!
Смотрим на удаленный тег title:
В адресной строке вы уже не видите отображение тега "title" - там будет обычная строка адреса, которая показывается на всех других браузерах по умолчанию....
И в исследовать элемент - тег "title" тоже удален!
Удаляем все содержание тега title
Сверху вы уже удалили полностью тег "title" - в этом пункте рассмотрим удаление содержимого в теге "title".
Для этого вам понадобится:
Код удаления содержимого из тега title
Html
<button id=the_button2 >Удали содержимое из тега title</button>
Javascript
<script>
var tag_title = document.querySelector('title');
the_button2 .onclick = function (){ tag_title .innerHTML = ''; }
</script>
Пример работы кода удаления содержимого из тега title
Для того, чтобы удалить содержимое из тега" нажмите на кнопку "Удали содержимое из тега title"
Удаляем все содержание тега "title" №2.
Совсем забыл об этом способе удаления содержимого из тега "title".
Для того, чтобы удалить этим способом содержимое из тега "title" - вам поандобится:
Все то, что вы видели в предыдущем пункте. Заменяем :
на - document.title
Соберем весь код:
Код удаления содержимого из тега title №2
Html
<button id=the_button3 >Удали содержимое из тега title</button>
Javascript
<script>
var tag_title = document.querySelector('title');
the_button3 .onclick = function (){ document.title = ''; }
</script>
Пример работы кода удаления содержимого из тега title №2
Для того, чтобы удалить содержимое из тега" нажмите на кнопку "Удали содержимое из тега title №2"
Этим вы очень поможете проекту! Заранее огромное спасибо!