Меняем высоту заголовка css
"Высота заголовка" html/css. Как изменить высоту заголовка. Примеры измененной высоты заголовка.
Подробно о высоте заголовков на странице
- Высота по умолчанию заголовков h1-h6
- Высота заголовка через стиль в теге
- Высота заголовка через тег style
- Изменение высоты заголовка через «Внешний вид стилей»
Высота по умолчанию заголовков h1-h6
Разберемся как узнать высоту заголовка по умолчанию?
Браузер - это программа в которую можно внести любое количество правил для обработки страницы(это я про разработчиков)!
И в браузере можно узнать какие свойства есть у элемента и в том числе и по умолчанию!
Высота для заголовков в 4 браузерах проверил специально, когда писал эти строки...
ЯБ, Opera, Google Chrome, Edge.
Высота заголовка h1 по умолчанию
Для того, чтобы узнать высоту заголовка по умолчанию нам потребуется :
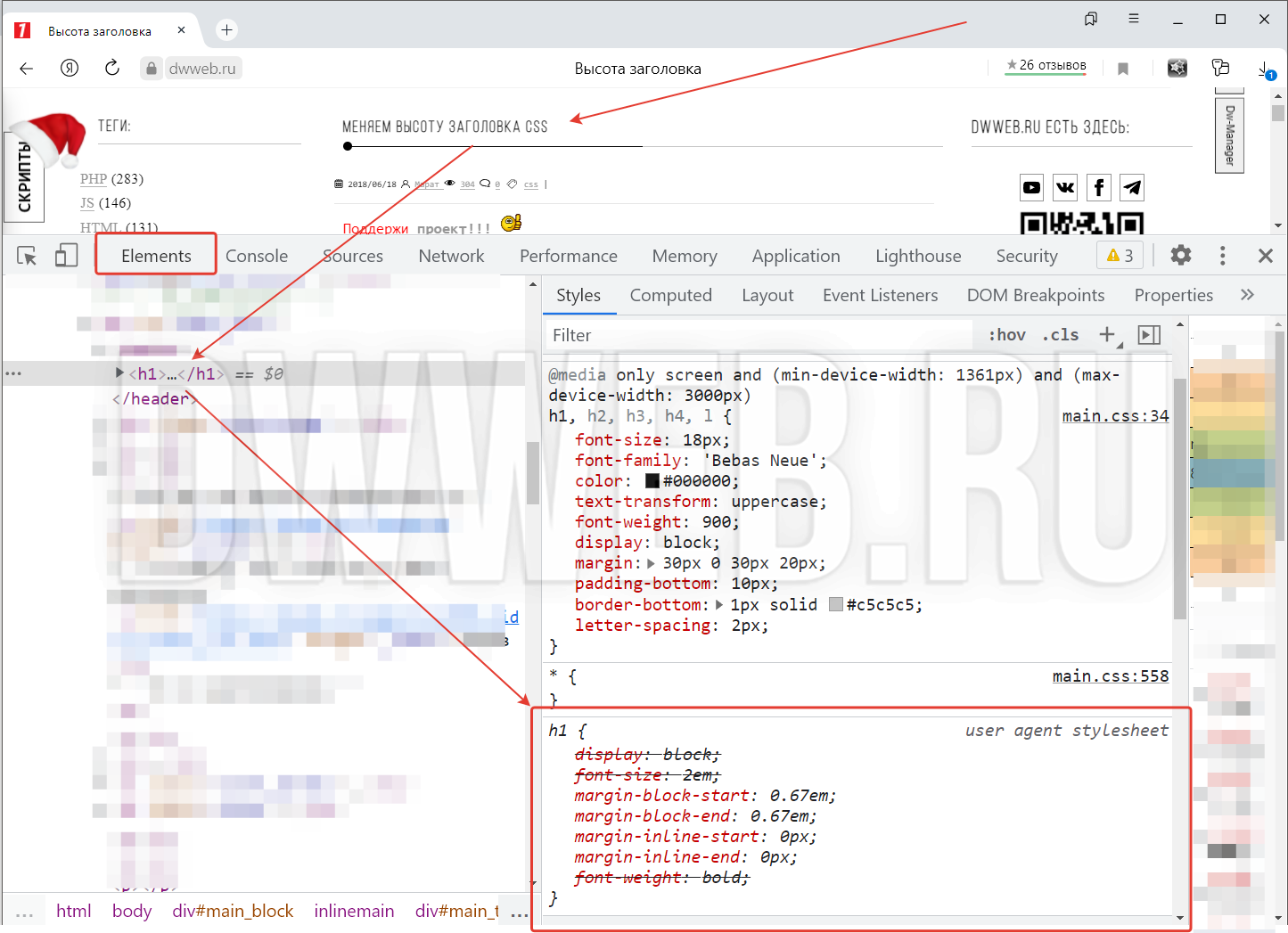
Любым из способов нажимаем исследовать элемент по - в данном случае заголовку первого уровня.
Переходим в элементы(ELEMENTS).
Находим требуемый заголовок - h1.
И справа видим стили... пропускаем все самодельные стили... опускаемся до стилей по умолчанию(user agent stylesheet).
Я вам нашел высоту заголовка по умолчанию:
Высота заголовка через стиль в теге
Высоту по умолчанию мы разобрали выше. если мы посмотрим на высоту на моём сайте, то все заголовка одинаковой высоты.
Но заголовки уровня H5 на сайте не используется и поэтому... здесь мы с вами можем посмотреть на этот заголовок по умолчанию, без стилей сайта...
......
Пример высоты заголовка h3 по умолчанию
......
И далее... давайте увеличим высоту заголовка прямо в теге, для этого нам потребуется:
Берем тег заголовка, в данном случае h5
Помещаем внутрь первого тега атрибут attribute style, со свойством font-size и высотой... пусть это будут пиксели 29px
Соберем весь код измененной высоты заголовка:
Давайте выведем приведенный пример кода измененной высоты заголовка h5 через атрибут style прямо здесь:
......
Пример измененной высоты заголовка h5
......
Высота заголовка через тег style
Как вы уже выяснили из выше приведенного примера, что у нас не определены заголовки уровня "h5" - поэтому... далее опять будем использовать этот уровень заголовка... и далее об изменении высоты заголовка через тег style - для этого нам понадобится:
Размещаем тег "style" между тегами head
Добавим класс. Зачем? - Поскольку у нас будут повторяться разные виды изменения высоты заголовка и они будут накладываться друг на друга - нам потребуется какой-то селектор - пусть это будет class :
Ну и чтобы - чуть стало повеселее... добавим классу цвет:
Далее ... нам остается поместить выше приведенный пример кода:
<h5 class= "height_h" title="Пример высоты заголовка через тег style">Пример высоты заголовка через тег style</h3>
......
Пример высоты заголовка через тег style
......
Изменение высоты заголовка через «Внешний вид стилей»
Последний способ изменения высоты заголовка – через файл стилей css, который используется в том случае, когда нужно распространить изменение высоты заголовка на весь сайт
Он похож на предыдущий вариант:
Вам нужно создать файл ccs.
После этого берем код из предыдущего варианта, только убираем теги стилей и помещаем в наш файл стилей… Без класса:
С классом:
Результат будет аналогичный, что и в предыдущем случае...
И если вы никогда не сталкивались с файлом css, то вот вам пример.......
Пример высоты заголовка через файл style
......
Этим вы очень поможете проекту! Заранее огромное спасибо!