Заголовки h1,h2,h3,h4,h5 пример заголовка в html, уровни заголовков, тег заголовка
"html Заголовок h1, h2, h3, h4, h5". Что такое заголовок html тега H, не путать с другим заголовком , сколько видов заголовков тега H существует, как заголовок H пишется в коде и примеры заголовков обязательны!
Заголовки html h1,h2,h3,h4,h5 с примерами
- Что такое заголовок html тега H, уровни заголовков
- Заголовок h1, обозначение, тег, пример
- Заголовок h2, обозначение, тег, пример Заголовок h2 по умолчанию
- Заголовки h3,h4,h5
- Сделать заголовок по центру html
- Размеры/вид/css заголовков h3 h4 h5 Заголовок h3 по умолчанию
Заголовок h4 по умолчанию
Заголовок h5 по умолчанию
Заголовок h6 по умолчанию
Размеры Заголовков h по умолчанию:
font-size: 16px; /* Исходный размер шрифта, который превращает единицу REM в пиксель */ }
h1 { font-size: 2rem; /* 32px */ }
h2 { font-size: 1.5rem; /* 24px */ }
h3 { font-size: 1.1875rem; /* 19px */ }
h4 { font-size: 1rem; /* 16px */ }
h5 { font-size: 0.875rem; /* 14px */ }
h6 { font-size: 0.75rem; /* 12px */ }
Что такое заголовок html тега H
Начнем с того, что:
Запоминаем, как правильно читается буква заголовка H
Изначально подразумевается, что обозначение html - это английский.
Поэтому, чтобы не выглядеть умственно отсталым надо знать, как читается правильно буква заголовка "H".
В HTML существует заголовок, который имеет свой тег, который обозначается английской буквой h(ни "
Тег заголовка первого уровня h1
Уровни заголовка html тега H
Уровни заголовка html тега H может колебаться от 1 до 6:
В зависимости от цифрового значения заголовок html тега H имеет соответствующий вес на странице!
Чем
Заголовок h1, обозначение, тег, пример
Поскольку заголовок h1 имеет очень важное значение, то ему и посвятим чуть больше внимания!
Заголовок h1 - является главным визуальным заголовком страницы(повторяю, не путать с другим заголовком ).
Заголовок h1 - должен стоять выше всех на странице и желательно выделяться на общем фоне страницы!
Что писать в заголовке h1
Заголовок h1 должен отражать все содержание страницы, а не отдельные части её. Минусом считается повторение, дублирование заголовка title, естественно, что это не смертельно!
Основное требование к H1 - это соответствие содержимому страницы. Заголовок должен включать ключевое слово и привлекать внимание + быть интересен пользователю.
Какой размер по умолчанию заголовка h1
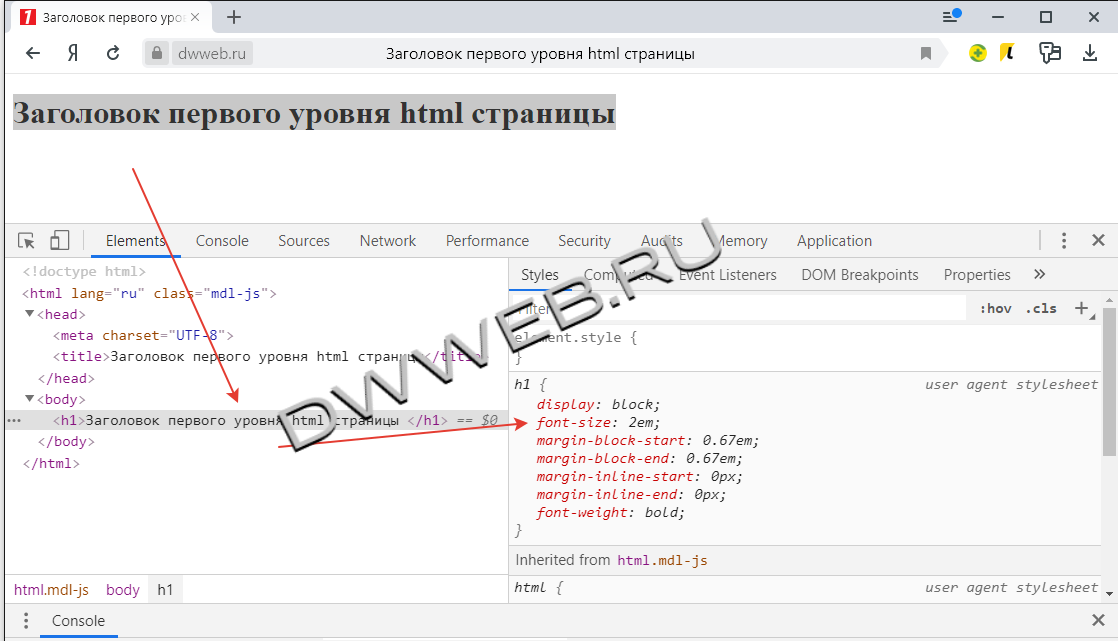
Для того, чтобы узнать,какой размер заголовка первого уровня по умолчанию, нам нужно на странице, без стилей написать заголовок h1 и открыв исследовать элемент посмотреть справа в стилях... как видим, размер заголовка h1 равен 2em - что в свою очередь означает два размера шрифта на странице(если размер не оговорен отдельно в стилях.)
Какой длины делать заголовок h1
Практически весь web говорит об оптимальной длине заголовка h1 в 60 знаков! Поэтому, желательно придерживаться этого количества! Если вы не укладываетесь, в количество знаков 60, то можно и больше. Но в любом случае, как говорят, что количество знаков отображаемых в поисковике примерно 60 знаков и считается, что будет индексироваться именно те слова, что вошли в эти 60...!
Как посчитать количество символов в заголовке?
Для того, чтобы посчитать количество символов в заголовке вам нужно:
Скопировать или напечатать весь заголовок в форме ввода.
После этого вы увидите количество символов в вашем заголовке.
Сколько можно делать заголовков h1
Если смотреть на двух главных поисковиков, то они позволяют использование нескольких h1 заголовков, с условием, что они не нарушают иерархию!
Я склоняюсь к мнению многих, что лучше использовать 1 заголовок h1!
Выведем заголовок h1 по умолчанию.
Выведем стили для заголовка h1 по умолчанию:
h1 {
display: block;
font-size: 2em;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
Пример заголовка h1 по умолчанию:
Заголовок h1 по умолчанию
Заголовок h2, обозначение, тег, пример
Заголовок второго уровня должен стоять ниже заголовка первого уровня! Как и заголовок первого уровня заголовок h2 имеет свой тег:
Второе отличие от заголовка первого уровня неограниченное количество заголовков h2 при соблюдении иерархии.
Используют заголовки h2 для разделения текста по подтемам на странице! Где-то прочитал, что количество текста между заголовками h2 должно составлять 800 знаков...
Выведем заголовок h2 по умолчанию.
Аналогично повторим все действия с заголовком h2 - выведем свойства заголовка стилей "h2 по умолчанию"
Css Заголовок h2 по умолчанию.
h2 {
display: block;
font-size: 1.5em;
margin-block-start: 0.83em;
margin-block-end: 0.83em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
Пример заголовка h2 по умолчанию:
Заголовок h2 по умолчанию
Заголовки h3,h4,h5
Все стальные заголовки исполняют правила для заголовка h2, кроме того, что вес заголовка уменьшается!
Если требуется использовать данные заголовки h3,h4,h5 - для разделения большой подтемы в h2 используют теги section
<section> <!-- начало первой вложенной статьи -->
<h2>Первый раздел</h2>
</section> <!-- конец первой вложенной статьи -->
<section> <!-- начало второй вложенной статьи -->
<h2>Второй раздел</h2>
</section><!-- конец второй вложенной статьи -->
Сделать заголовок по центру html
Как вы наверное знаете, что есть "3 способа css"...
Установка заголовка посередине с помощью attribute style
Для того, чтобы поставить заголовок посередине вам понадобится:
Нам потребуется тег заголовка. Пусть это будет заголовок второго уровня с каким-то текстом:
Поместим в первый тег attribute style и пропишем в нём: "text-align: center;"
Соберем код расположения заголовка посередине:
Пример заголовка по центру с помощью attribute style:
Пример текста в заголовке по центру
Установка заголовка посередине с помощью class
Способов стилизовать(в нашем случае разместить заголовок посередине достаточно!)
Для того, чтобы поставить заголовок посередине нам понадобится:
Опять нам потребуется тег заголовка второго уровня с каким-то текстом:
Добавим в первый тег произвольный класс:
Далее нам потребуется тег style и и задаем нашему заголовку расположение по центру:
<style>
h2.heading_pos_center {
text-align: center;
}
</style>
Текст заголовка посередине с помощью class
Разместим выше приведенный код заголовка со стилями прямо здесь:
Заголовок по центру с помощью class-а
Размеры заголовков h3 h4 h5
На странице выстроены свои размеры заголовков h3 h4 h5.
Но какие размеры и вид имеют заголовки "h3 h4 h5" по умолчанию.
Этот процесс я уже затрагивал в этом пункте - поэтому, не будем повторяться! Вернемся к теме данного пункта!
Чтобы увидеть размеры и вид заголовков "h1 h2 h3 h4 h5" по умолчанию, я должен удалить все те свойства, что прописаны для данных тегов в css и у нас получится :
Выведем заголовок h3 по умолчанию.
Заголовок h3 по умолчанию, css стили, визуальный вид в примере.
Css стили Заголовка h3 по умолчанию.
h3 {
display: block;
font-size: 1.17em;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
Пример вывода заголовка h3 по умолчанию
Заголовок h3 по умолчанию
Выведем заголовок h4 по умолчанию.
Заголовок h4 по умолчанию, css стили, визуальный вид в примере.
Css Заголовок h4 по умолчанию.
h4 {
display: block;
margin-block-start: 1.33em;
margin-block-end: 1.33em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
Пример вывода заголовка h4 по умолчанию
Заголовок h4 по умолчанию
Выведем заголовок h5 по умолчанию.
Заголовок h5 по умолчанию, css стили, визуальный вид в примере.
Css Заголовок h5 по умолчанию.
h5 {
display: block;
font-size: 0.83em;
margin-block-start: 1.67em;
margin-block-end: 1.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
Пример вывода заголовка h5 по умолчанию
Заголовок h5 по умолчанию
Выведем заголовок h6 по умолчанию.
Заголовок h6 по умолчанию, css стили, визуальный вид в примере.
Css Заголовок h6 по умолчанию.
h6 {
display: block;
font-size: 0.67em;
margin-block-start: 2.33em;
margin-block-end: 2.33em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
Пример вывода заголовка h6 по умолчанию
Заголовок h6 по умолчанию
Этим вы очень поможете проекту! Заранее огромное спасибо!