Как загрузить файл с помощью Ajax jquery
"загрузка файла Ajax" или "Как загрузить файл с помощью Ajax jquery". Разберем загрузку файла пошагово на jquery с помощью Ajax.
Пошаговая инструкция по загрузке файла на сервер.
- Форма для загрузки файла на сервер.
- Скрипт для обработки данных о файле в Ajax jquery
- Файл php для Ajax отправки файла
- Скачать
Форма для загрузки файла на сервер.
Прежде чем приступить к форме для загрузки файла на сервер с помощью Ajax jquery надо сказать пару вводных:
Сколько всего страниц:
Страница "html" со скриптом javascript(jquery).
Страница "php", которая обработает отправленные данные из первой страницы.
В форме выбираем файл.
Отправляем данные по файлу.
Во втором файле получаем данные по файлу. Сохраняем его в заранее обговоренной папке.
Первое , что мы должны сделать?
Естественно, что первый шагом - самым первым - это подключить jquery
В форме будут три поля:
input с типом file
Кнопка button - по нажатию на которую будут отправлены данные о файле:
И третье поле - это div - куда вернём результат работы php файла.
<input id="picture" type="file">
<button id="upload">Загрузить</button>
<div id="tores"></div>
Скрипт для обработки данных о файле в Ajax jquery
Далее... "Скрипт для обработки данных о файле в Ajax":
Выбрали в форме файл - нажимаем "загрузить"... click:
Получаем данные из формы в переменную:
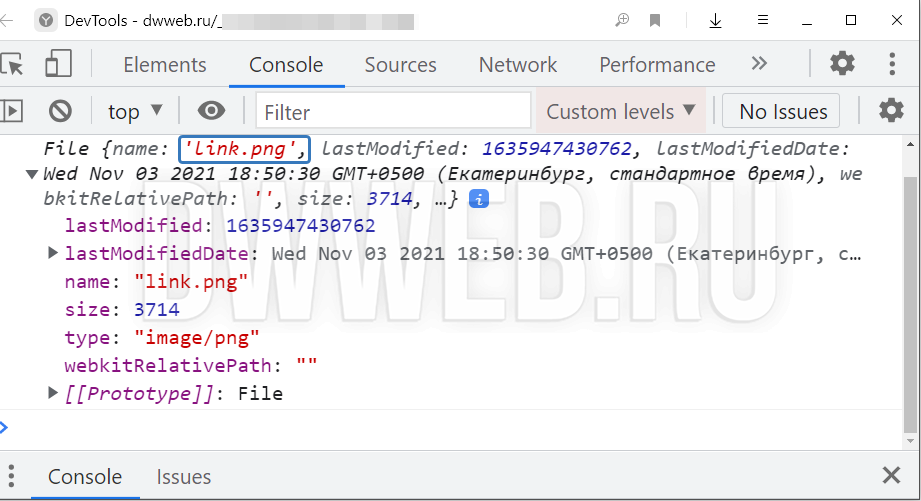
Чтобы понимать о чем идет речь... в выше приведенной строке - давайте выведем в консоль
И получим:
Новая переменная с FormData
Добавляем в FormData новый ключ со значением - данные нашего файла.
Далее... функция, в которой отправляем данные нашего файла...
Отметим только те строки, который нам нужны для понимания... нам нужен параметр
И... заканчиваем запрос(success), внутрь помещаем функцию с параметром(любым - здесь "response") ... внутри "response" будет возвращенные данные...
В поле №3 формы(id=tores(обращаемся к id)) с помощью innerHTML отправляем, что нам вернул файл php:
Понимание остального придет со временем...
Собираем весь скрипт Ajax отправки данных.
<script>
$('#upload').on('click', function() {
var file_data = $('#picture').prop('files')[0];
console.log( $('#picture').prop('files')[0]) ;
var form_data = new FormData();
form_data.append('file', file_data);
$.ajax({
url: 'https://dwweb.ru/путь_до_файла/jquery_file.php',
dataType: 'text',
cache: false,
contentType: false,
processData: false,
data: form_data,
type: 'post',
success: function(response)
{
tores.innerHTML = response;
}
});
});
</script>
Файл php для Ajax отправки файла
Ну и файл php, который получит массив: $_FILES
Переместить файл из временной папки - в нашу: move_uploaded_file.
И выдаст результат через echo
Где "error" - проверяем на ошибки...
Далее "else". Путь до файла... __DIR__ добавляем слеш
Если файл уже существует is_file, выводим:
Иначе перемешаем загруженный файл из временной папки по умолчанию "tmp/" по нашему пути :
И в зависимости от результата с помощью echo выводим - файл загружен - файл не загружен
Php файл Ajax загрузка файла:
Соберем весь код php файла, который примет и обработает Ajax запрос по загрузке файла.
<?
if ( 0 < $_FILES['file']['error'] ) {
echo 'Error: ' . $_FILES['file']['error'] . '<br>';
}
else
{
if(is_file(__DIR__.'/' . $_FILES['file']['name']))
{
echo 'Такой файл уже существует';
}
else
{
move_uploaded_file($_FILES['file']['tmp_name'], __DIR__.'/' . $_FILES['file']['name']);
if(is_file(__DIR__.'/' . $_FILES['file']['name']))
{
echo 'файл создан';
}
else
{
echo 'файл не создан';
}
}
}
Этим вы очень поможете проекту! Заранее огромное спасибо!