Как заменить атрибут или значение data.
"Как заменить атрибут data". Или изменить значение атрибута data. Заменим значение в атрибуте data. Обязательно живой пример!
Подробно об замене атрибута data
- Как заменить значение "Атрибут data" по клику на тег?
- Как заменить значение "Атрибута data"?
- Как увидеть замену атрибута/значения data?
Как заменить значение "Атрибут data" по клику на тег?
Предположим, что у вас стоит задача сделать тег с data атрибутом и нужно кликнув по этому тегу... изменить содержание атрибута data... для этого вам понадобится:
Тег внутри которого будем заменять атрибут "data" - пусть это будет div в него помещает атрибут data:
Соберем весь код:
Код замены значения атрибута data по клику на тег:
<div data-color="red" onclick ="this.dataset.color='change_data'";>Заменяем значение атрибута дата по клику на тег!</div>
Пример замены значения атрибута data по клику на тег.
Для того, чтобы заменить значение атрибута data нажмите ппо тегу с текстом:
Заменяем значение атрибута дата по клику на тег!Как заменить значение "Атрибута data"?
Для того, чтобы " заменить значение атрибута data" вам понадобится:
Тег внутри которого будем заменять значение атрибута "data" - пусть это будет div, чтобы обратиться к тегу вам нужен идентификатор - используем id:
Чтобы пример был живым, будем заменять атрибут по нажатию на кнопку - button, таже чтобы обратиться к тегу используем id в кнопке.
+ Добавлю стилей к атрибуту data, чтобы было видно замену атрибута data.
Вам потребуется два значения стилей для двух разных имен "data"... смотрим стили...
Используем onclick.
В функцию добавляем dataset с новым значением.
Соберем весь код:
Код замены значения атрибута data:
Html:
<div id="change_data_value" data-color="red">Это тег где будем заменять значение атрибута data</div>
<button id="change_data_attr">Замени атрибут data</button>
Javascript :
<script>
change_data_attr.onclick = function(){
change_data_value.dataset.color='change_data';
}
</script>
Css :
<style>
[data-color=red]{
color:red;
}
[data-color=change_data]{
color:#6e00ff;
}
</style>
Пример работы кода замены значения атрибута data:
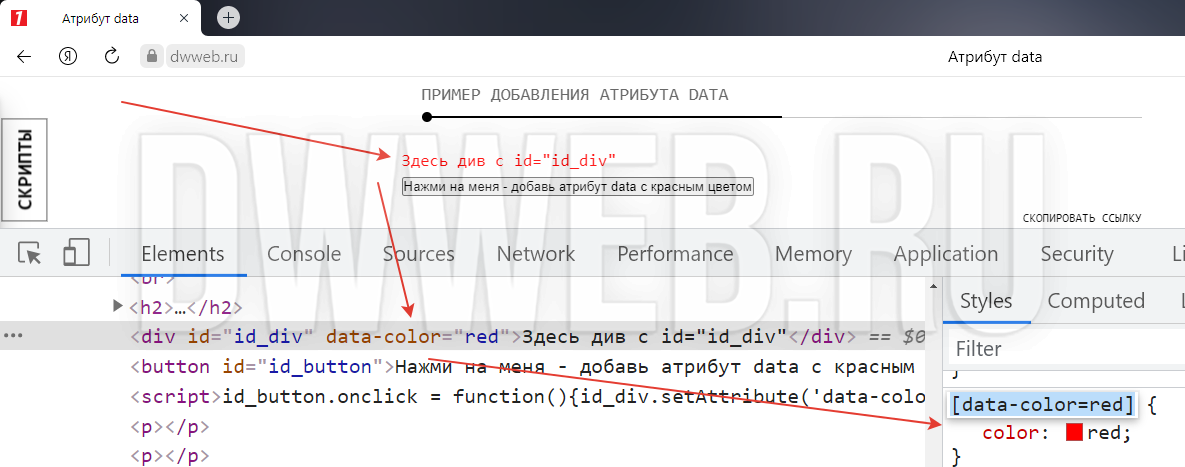
Как увидеть замену значения data
Смотрим замену атрибута data:
Наводим мышку на текст "Это тег где будем заменять значение атрибута data".
Нажимаем исследовать элемент ищем наш атрибут data.
Далее нажимаем на кнопку : "Замени атрибут/значение data js".
Одновременно смотрим на замену атрибута title из кода...
Этим вы очень поможете проекту! Заранее огромное спасибо!