Contenteditable -редактируемая область.
contenteditable или редактируемая область текста. Другими словами если у вас присутствует contenteditable, то текст который находится внутри доступен для редактирования.
Подробно о "contenteditable".
- Что такое contenteditable?
- Пример сохранения данных из contenteditable Скачиваем архив с contenteditable php
- Теория сохранения данных из contenteditable. Форма получения данных из contenteditable
- Сохранить данные из contenteditable без перезагрузки. Пример с contenteditable без перезагрузки.
Пример contenteditable с перезагрузкой
Javascript получения данных из contenteditable
Php получения данных из contenteditable
Скачиваем архив с contenteditable.
Что такое contenteditable?
Начнем с главного вопроса : Что такое contenteditable?
contenteditable - это атрибут html, который можно присвоить элементу Dom-a
Пример использования атрибута contenteditable:
Выведем приведенный пример "contenteditable":
Наведите мышку на текст ниже и нажмите...
Синтаксис contenteditable?
contenteditable="true | false"
Какие значения contenteditable может принимать?
true - включает режим редактирования.
false - отключает режим редактирования.
Запрещает редактирование элемента. contenteditable?
Вместо true допустимо указывать пустое значение (contenteditable="") или вообще его не писать (contenteditable).
Пример использования contenteditable?
Давайте создадим пару блоков с атрибутом contenteditable и это будет пример использования contenteditable в html^
<h2 contenteditable="true">Пример редактируемого абзаца с contenteditable</h2>
<div contenteditable="true">Здесь текст внутри тега div с атрибутом "contenteditable"</div>
Чтобы проверить contenteditable в действии, просто нажмите по одному из элементов.
Пример редактируемого абзаца с contenteditable
Пример сохранения данных из contenteditable
Рассмотрим живой живой пример "сохранения данных из contenteditable" - как это работает!?
Скачиваем архив с contenteditable php.
В архиве будет папка - "contenteditable_php" - заходим туда:
Там вы увидите файл - "contenteditable_php.php"
Бросаем его в любую папку на сервере...
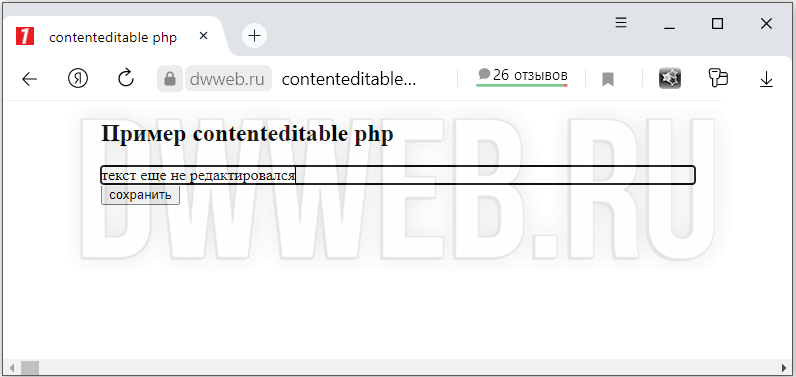
При первом открытии файл в браузере вы увидите надпись - "текст еще не редактировался".
Как только вы измените значение внутри "contenteditable" - появится кнопка - "сохранить".
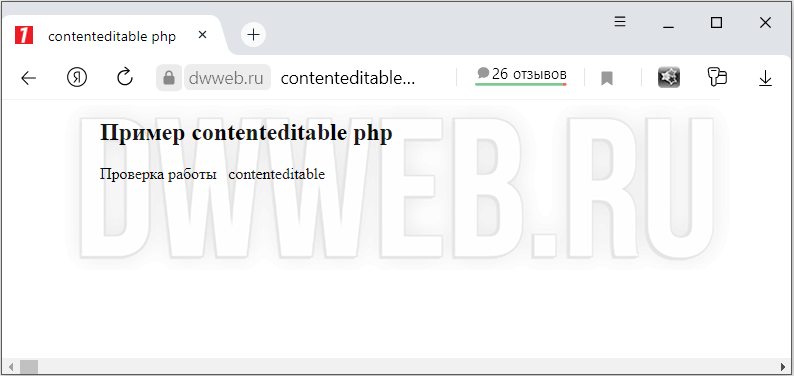
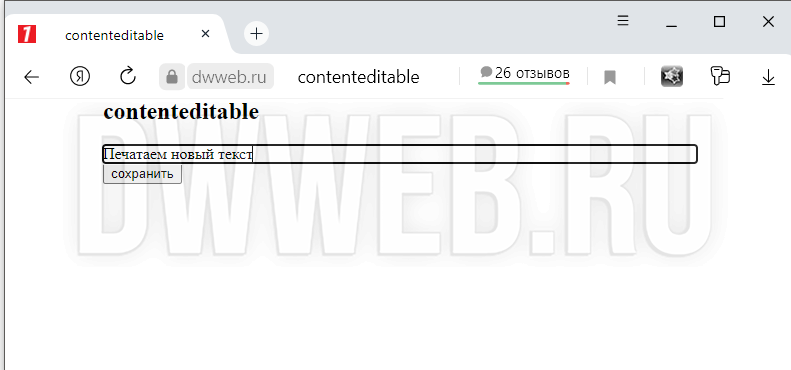
Печатаем новый текст внутри contenteditable и нажимаем сохранить:
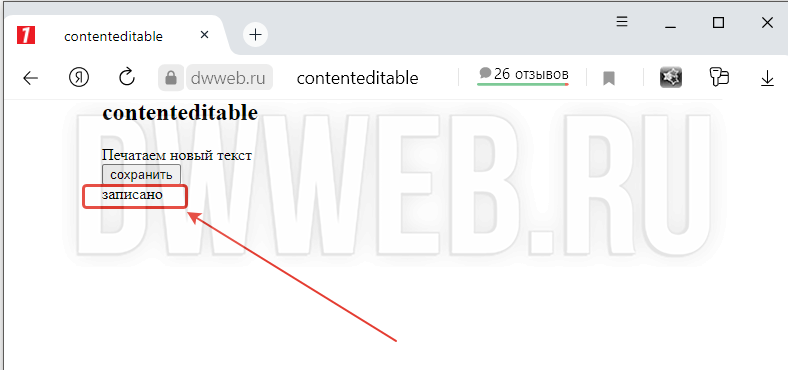
Как видим - наш новый текст прекрасно сохранился из поля "contenteditable"
Теория сохранения данных из contenteditable.
Выше мы разобрали - как работает пример получения и сохранения данных из "contenteditable" - теперь попробуем разобраться в теории!
Contenteditable + php по пунктам:
Нам(естественно) понадобится элемент, пусть это будет div, в него помещаем атрибут contenteditable + id + внутрь помести наш текст выведем его через echo.
Если текст еще не редактировался напишем условие
Нам потребуется
1). форма(form)
2). с методом post
</form>
Внутрь формы поместим : textarea + position: absolute - это поле мы не увидим, потому, что оно будет скрыто за левым краем монитора(left: 99999px;).
Чтобы отправить данные нам понадобится "{submit}" у него будет атрибут attribute style с style="display:none;" -после изменения текста внутри contenteditable "display:none" изменится на "display:block"
Соберем всю форму для отправки данных из contenteditable
<form method="post">
<textarea name="mess" style="position: absolute; left: 99999px;" id="idtextarea"></textarea>
<input type="submit" name="submit" id="submit" value="сохранить" style="display:none;">
</form>
Как получать данные из поля contenteditable?
Для того, чтобы получить данные из "contenteditable" -
Поэтому нам понадобится javascript :
Во избежании ошибки - есть ваше поле contenteditable на странице или нет? Сделаем проверку по "Id" через getElementById
Обращаемся(обратиться к тегу) к нашему contenteditable по его "Id"
Нам понадобится событие onkeydown
Если текст в contenteditable изменен, то открываем кнопку сохранить + отправляем в поле "textarea"(используем innerHTML) измененный текст в contenteditable
{
submit.style.display = "block";
idtextarea.innerHTML = idcontenteditable.innerHTML;
}
Соберем весь код получения данных из contenteditable через javascript
<script>
if(document.getElementById("idcontenteditable"))
{
tvirtual = document.getElementById("idcontenteditable");
tvirtual.onkeydown = IS_VIRT;
function IS_VIRT()
{
submit.style.display = "block";
idtextarea.innerHTML = idcontenteditable.innerHTML;
}
}
</script>
Php код записи данных из contenteditable
Когда мы все приготовления сделали, данные получили нажимаем сохранить...
Нам понадобится:
Чтобы ваш файл не зависел от внешних факторов используйте путь на сервере.
Здесь используем __DIR__
Проверяем по условию отправку данных:
Записываем данные - file_put_contents
Если запись прошла, то делаем переадресацию на эту же страницу, чтобы избежать повторной отправки формы + exit
Соберем весь код Php записи данных из contenteditable
<?
$path_file = __DIR__.'/file_name.txt';
if($_POST["mess"])
{
$write = @file_put_contents( $path_file , strip_tags($_POST['mess']));
if($write) exit('<meta http-equiv="refresh" content="0; url=">');
}
?>
Теория получения и сохранения данных использована в примере.
Сохранить данные из contenteditable без перезагрузки.
Для того, чтобы сохранить данные из contenteditable без перезагрузки. нам потребуется:
Алгоритм скрипта записи данных из contenteditable без перезагрузки.
Получить данные.
Отправить данные.
Записать данные.
Вывести данные.
По большому счету, верхний вариант отличается от версии элемента с атрибутом "contenteditable" без перезагрузки, только тем, что POST-запрос отправляется через JavaScript.
Итак...
Как работает сохранение данных из contenteditable?
В архиве 3 файла:
1). file_name.txt - тестовый файл, куда будут записываться данные отправленные из поля "contenteditable"
2).example.php - файл, который будет обрабатывать post запрос. И соответственно записывать данные полученные из contenteditable.
3). contenteditable.php - файл, в котором находится поле с "contenteditable"
Бросаем папку, или содержимое в папке в любую другую папку на сервере.
Открываем файл "contenteditable.php" - у нас есть живой пример из этого архива.
В поле "contenteditable" пишем новый текст и нажимаем сохранить!
После этого вы увидите результат - если данные из поля contenteditable записаны, то появится строка, что данные записаны:
Этим вы очень поможете проекту! Заранее огромное спасибо!








 10.12.2025 23:09
10.12.2025 23:09
