Свойство display none в css
Свойство "display none css", "display none что это" - это свойство блока/элемента, который может быть по умолчанию, либо установлен пользователем.
Как может меняться значение display none cssDisplay none css свойство
Что это - display none css?
display none css - это свойство css, которое может быть у элемента Dom по умолчанию, либо установлен пользователем.
Синтаксис display none css
Для свойства display none css, как впрочем и для других, есть "3 способа css" присвоения свойств элементу.
Рассмотрим пример присвоения display none css?
Пусть это будет элемент span свойства которого по умолчанию нас не интересуют!
В данном случае, нам не важно какой это будет тегИ добавим border, чтобы мы могли увидеть границы элемента.
В данном случае, нам не важно какой это будет тег <div style="border:1px solid">вот таким образом:</div>
Сверху, мы видим наш блок, бордюр его и текст. Теперь давайте вовнутрь добавим attribute style со свойством display и значением none
В данном случае, нам не важно какой это будет тег <div style="display:none;border:1px solid">вот таким образом:</div>
Вывод о display none css
Мы не видим наш блок, ни бордюра, ни текста.
И дополнительно, на что еще стоит обратить внимание, что элемент с display none css не занимает свою прежнюю позицию. Его просто нет.
Где можно увидеть display none css по умолчанию
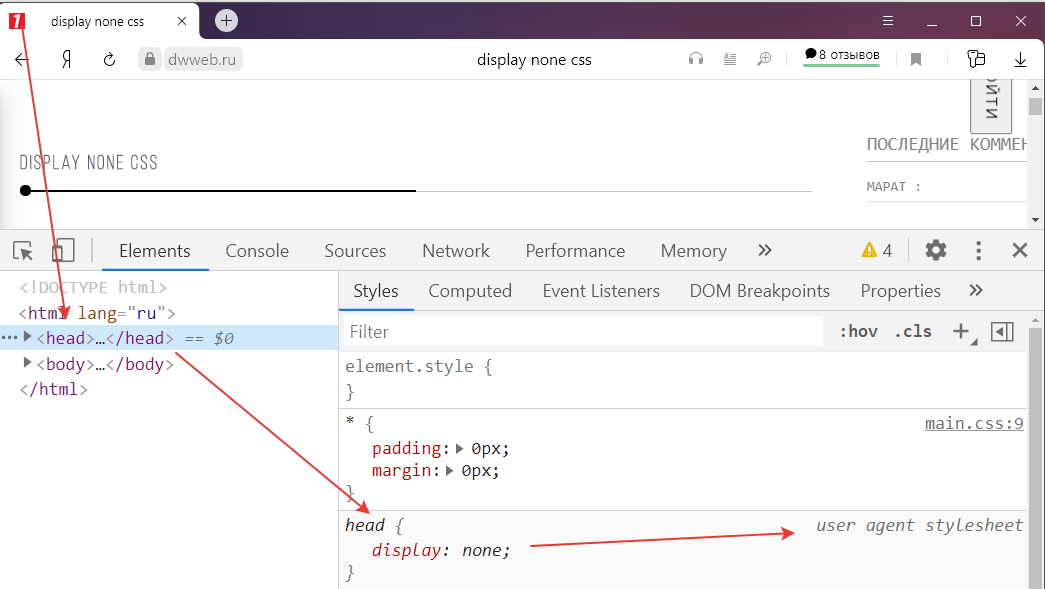
Некоторые элементы страницы имеют свойство display none , например [head].
Если мы нажмем исследовать элемент и найдем мушку на тег head, то уивдим, что тег head имеет свойство display none :

Как мы уже ранее говорили, что если у блока присутствует стиль по умолчанию и он находится в
То это означает, что такое свойство выставлено браузером!
Этим вы очень поможете проекту! Заранее огромное спасибо!


