Выводим значение переменной на экран в javascript
Вывести значение переменной javascript - сколько способов существует вывести значение переменной в javascript. Перечисли все возможные способы выведения переменных , для того, чтобы мы могли их увидеть! И последний пункт - выведем переменную в консоль.
О всех способах вывода переменных.
- Вариант №1 - выводим переменную на экран.
- Второй способ вывод переменной на экран.
- Вывод переменной на экран js при загрузке страницы.
- Очередной способ вывода переменной на экран javascript
- Как вывести переменную в консоль js
Вариант №1 - выводим переменную на экран.
Самое простое, которое приходит на ум - это вывод с помощью alert.
Если бы мы вывели просто так окно с помощью alert, то вы бы ничего не поняли, поэтому:
Сделаем живой пример вывода переменной на экран!
Для этого нам понадобится:
Сделаем это с кнопкой - button
Во внутрь поместим onclick + alert + переменную:
Далее нам потребуется script, где будет объявлена переменная и присвоено ей значение:
Соберем такой простой код вывода переменной на экран:
<script>var newvar ="Привет мир!";</script>
<button onclick="alert(newvar)">Выведи переменную на экран</button>
Результат вывода переменной на экран в javascript
Второй способ вывод переменной на экран.
Для второго способа вывода значения переменной используем document.write - не буду на этой теме подробно останавливаться, сразу перейдем к живому примеру!
Для того, чтобы произошел живой вывод переменной нажмите на кнопку - "Выведи переменную на экран"!
Результат использования вывода переменной:
Как вы наверное поняли - этот вариант, вывода после каких-то действий не совсем удобен...

Вывод переменной на экран js при загрузке страницы.
Выше мы рассмотрели вывод переменной на экран на "отдельной странице".
А как... если нам нужно прямо здесь, вот прямо среди этих строк вывести переменную на экран.
При первой загрузке страницы.... можно, конечно навесить какие-то условие, но нам надо разобраться будет ли такое работать...
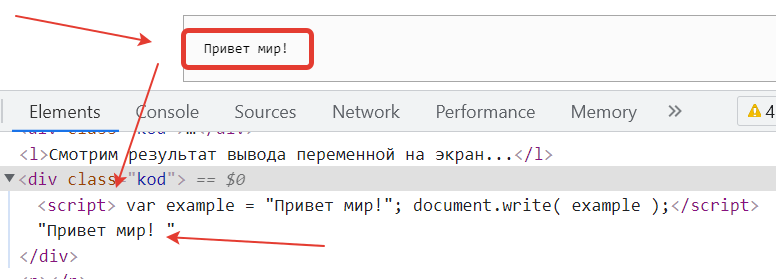
<script> var example = "Привет мир!"; document.write( example );</script>
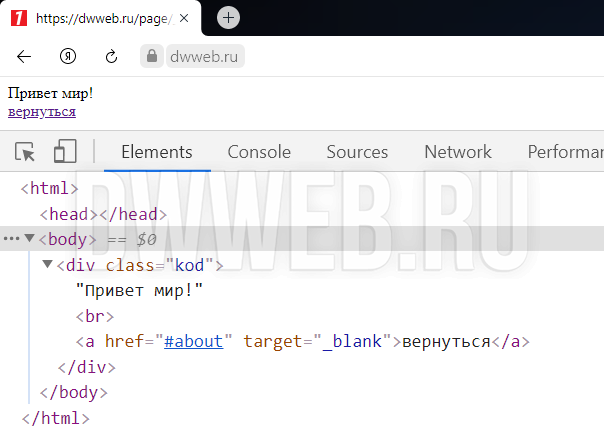
Открываем исследовать элемент.
Теперь давайте откроем "исследовать элемент" и посмотрим... как вывод переменной отображается в коде...

Очередной способ вывода переменной на экран javascript
Для того, чтобы продемонстрировать третий способ вывода переменной на экран нам понадобится:
Любой элемент Dom div, куда будем выводить переменную.
Мы должны обратиться к тегу это будет id
Далее script + функция в которой есть переменная "newvar" со значением "Третий способ вывода переменной".
Далее с помощью innerHTML будем передавать значение переменной в выше показанный "div "
Еще нам нужна кнопка button.
Где будет onclick, по нажатию будет запускать выполнение выше приведенной функции.
<div id="isid"></div>
<script>function myfoo2(){ newvar ="Третий способ вывода переменной"; isid.innerHTML=newvar ; }</script>
<button onclick="myfoo2()">Выведи переменную на экран</button>
Результат вывода переменной на экран javascript
Для того, чтобы в живую увидеть процесс вывода переменной на экран, нажмите кнопку "Выведи переменную на экран"
Как вывести переменную в консоль js
Не будем тянуть кота за хвост и сразу перейдем к коду...
В этом примере будем выводить переменную в consoleВозьмем выше приведенный код и добавим вместо "innerHTML" → "console.log"!
<script> function myfoo3(){ newvar ="Способ вывода переменной в консоль"; console.log(newvar) ; }</script>
<button onclick="myfoo3()" class="width_96_2pro">Выведи переменную в консоль</button>
Вывести переменную в консоль:
Откройте консоль - с помощью исследовать элемент
И нажмите кнопку "Выведи переменную в консоль"
Вот такой вывод переменной должен получиться:
Этим вы очень поможете проекту! Заранее огромное спасибо!



