Свойство display block css с примерами
Свойство "display block css", "display block что это" - это свойство блока/элемента, который может быть по умолчанию, либо установлен пользователем.
Как может меняться значение display block cssПоскольку я уже использовал display block для обозначения в js, добавление display block , то для поисковика нужно было добавить css. Итого получилось:
Display block css свойство
Что это - display block css?
display block css - это свойство css, которое может быть у элемента Dom по умолчанию, либо установлен пользователем.
Синтаксис display block css
Для свойства display block css, как впрочем и для других, есть "3 способа css" присвоения свойств элементу.
Рассмотрим пример присвоения display block css?
К примеру у нас есть элемент span свойства которого по умолчанию inline, т.е. он является строчным элементом.
Чтобы продемонстрировать поведение этого элемента, напишем пару предложений и внутри расположим этот тег вот таким образом:И добавим border, чтобы мы могли увидеть границы элемента.
Чтобы продемонстрировать поведение этого элемента, напишем пару предложений и внутри расположим этот тег <span style="border:1px solid">вот таким образом:</span>
Как видим, то сверху сверху строчный элемент никак себя не проявил! Теперь давайте вовнутрь добавим attribute style со свойством display и значением block
Вот таким образом:
Чтобы продемонстрировать поведение этого элемента, напишем пару предложений и внутри расположим этот тег <span style="display:block;border:1px solid">вот таким образом:</span>
Вывод о display block css
Элемент со свойством display block css будет занимать всё пространство строки.
Где можно увидеть display block css по умолчанию
Существуют элементы Dom, которые по умолчанию имеют свойство display block css по умолчанию.
Например div.
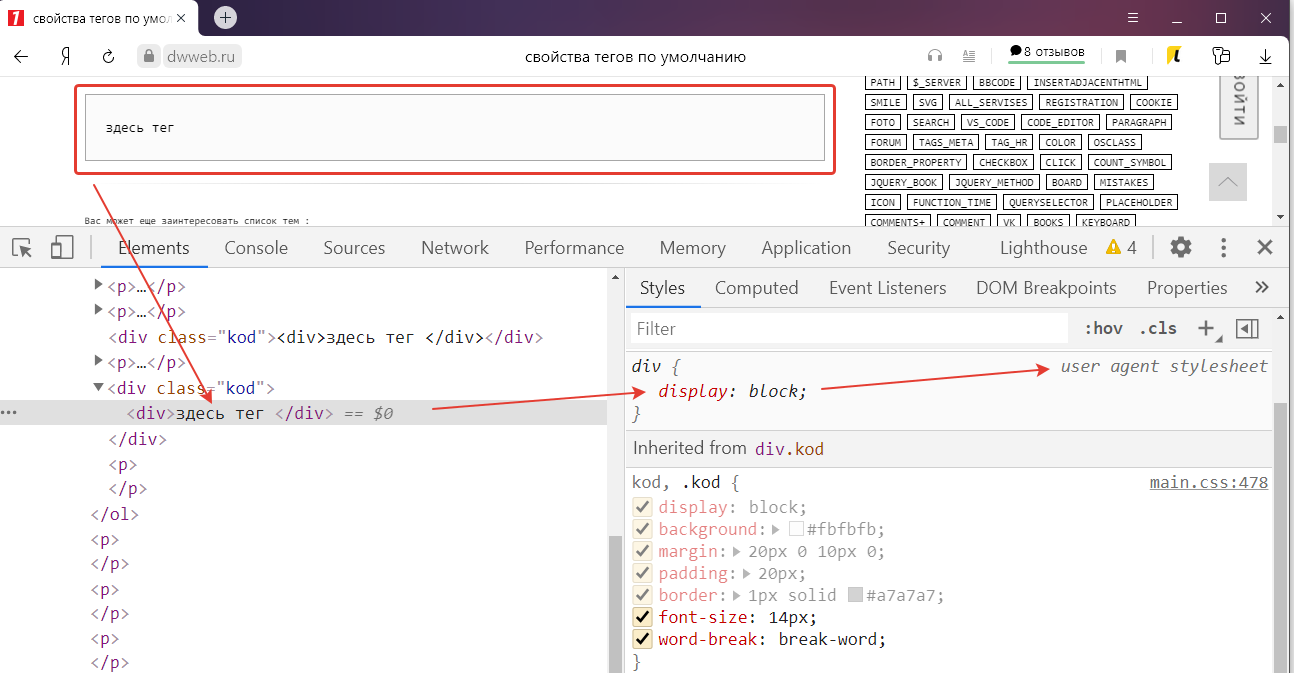
Если мы наведем мышку на такой элемент и нажмем исследовать элемент, то увидим:
Если у блока свойства находятся в разделе
То это означает, что такое свойство выставлено браузером!
Этим вы очень поможете проекту! Заранее огромное спасибо!