Display inline css
Свойство "display inline css", "что такое display inline" - это свойство элемента Dom, который может быть по умолчанию, либо установлен пользователем.
Данное свойство может менятьсяDisplay inline css свойство
Что это - display inline css?
display inline css - это свойство css, которое может быть у элемента Dom по умолчанию, либо установлен пользователем.
Синтаксис display inline css
Для свойства display inline css, есть только "3 способа css" присвоения свойств элементу.
Рассмотрим пример присвоения display inline css?
Во внутрь нашего тега div добавим attribute style, + добавим border, чтобы мы могли увидеть границы элемента.
Будем использовать для примера тег div <div style="border:1px solid">здесь текст в элементе</div> нам еще понадобится текст, после элемента.
Будем использовать для примера тег div <div style="display:inline;border:1px solid">здесь текст в элементе</div> нам еще понадобится текст, после элемента.
Вывод о display inline css
Какой вывод можно сделать из выше приведеного примера?
Что тег div, c блочными свойствами по умолчанию, приобрел свойства строчного элемента, как тег span.
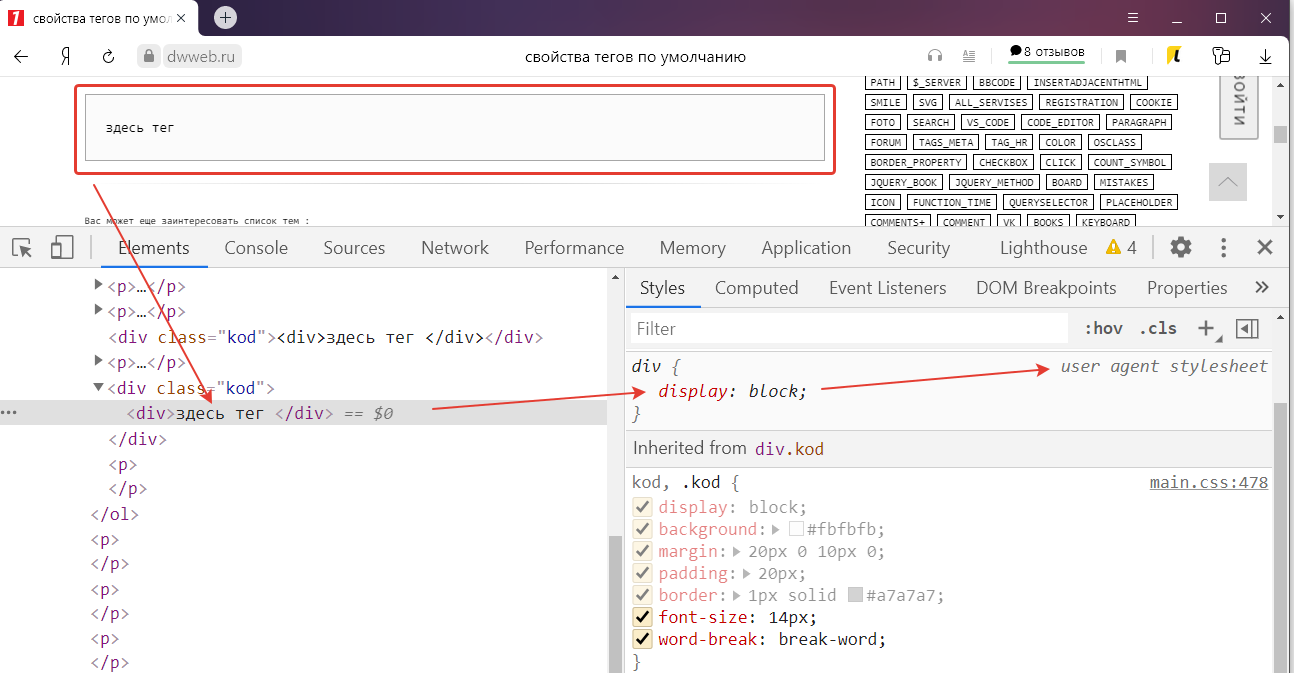
Где можно увидеть display inline css по умолчанию
Честно говоря, я никогда не задумывался над этим! Можно ли в браузере увидеть свойство блока inline по умолчанию.
Но если мы сделаем вот такой тег span, а span по умолчанию display inline, и нажмем исследовать элемент, то вы ничего не увидите.
<span>тег span</span>
Если у блока есть свойства в:
То эти свойства по умолчанию.
Что любой элемент, который имеет по умолчанию свойства display inline никак не будет позиционироваться и выводиться в коде браузера! Т.е. если элемент Dom никак не позиционируется в свойстве "display", то он display inline.
Этим вы очень поможете проекту! Заранее огромное спасибо!