Меняем устанавливаем цвет svg картинки
Как изменить цвет svg картинки, сколько способов есть заменить цвет svg изображения с помощью css.
Если слабо представляете, что такое svg, то рекомендую ознакомиться.Меняем цвет у svg изображения используя css.
- Как изменить цвет у svg картинки в теге img
- Изменение цвета картинки в теге svg
- Изменить цвет у svg картинки в теге div
- Изменение цвета svg с помощью mask-image
- Изменение цвета svg используя use + symbol + fill
Как изменить цвет у svg картинки в теге img
Один из способов вывести картинку в формате ".svg" - это вывод в стандартном теге картинки "img":
Результат:
Проблема заключается в том, что стандартными способами управления цветом css - вы это
И здесь опять НО! Не на все виды "svg" можно накладывать маску!
Изменить цвет в стандартном теге img цвет картинки svg - изменить нельзя!
Попробуем другим способом:
Изменение цвета картинки в теге svg
Наверное самый простой способ изменить цвет svg - это изменение в самом теге svg, для этого вам понадобится:
Svg код картинки:
Выведем его прямо здесь:
Внутрь тега "path" - добавляем цвет
Весь код:
Пример изменения цвета svg .
Выведем выше приведенный код svg с измененным цветом:
Пример №2 изменения цвета svg .
Изменим цвет svg теперь в желтый :
<svg width="25" height="25"> <path d="M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z"
Результат покраски картинки svg в желтый.
Как изменить цвет у svg картинки в теге div
Мы можем изменить цвет "svg" - если обернем наш svg в тег... напримерdiv, для этого вам понадобится:
Тег div
В тег помещаем все наши стили, с размером и задним фоном(background) который и будет красить наш svg:
Соберем весь код вместе:
Код изменения цвета svg используя тег div
<div style="width: 70px; height: 70px;display: inline-block;background: #FF0000;-webkit-mask-image: url(//dwweb.ru/__img/__svg/bell/bell_95.svg);mask-image:url(//dwweb.ru/__img/__svg/bell/bell_95.svg);"></div>
Результат изменения цвета svg картинки.
Далее возьмем выше приведенный код с изменным цветом svg и разместим его прямо здесь, чтобы увидеть результат:
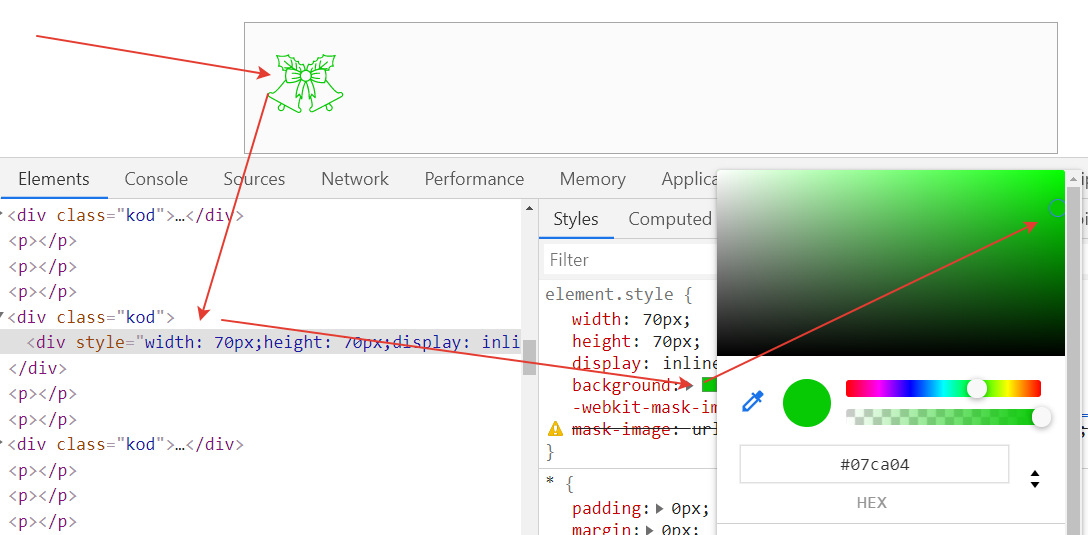
[kod]Как подобрать/изменить цвет svg через исследовать элемент?
Можно изменять и подбирать цвет обычным образом, через исследовать элемент по блоку, справа находим background, нажимаем, выбираем нужный цвет для "svg"
Новый цвет svg(пример)
вы подобрали новый цвет для svg, код получился:
Выведем новый svg с новым цветом:
[kod]Изменение цвета svg с помощью mask-image
Изменим "цвет svg" с помощью mask-image, для этого вам понадобится:
Файл svg, который должен существовать физически:
Создадим новый div + добавим ему произвольный class
С помощью стилей добавим с помощью "mask-image" наш svg:
.example{
width: 70px;
height: 70px;
display: inline-block;
background: #1607ff;
-webkit-mask-image: url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
mask-image:url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
}
Соберем весь код svg:
Код svg изменения цвета с помощью mask-image
<style>
.example{
width: 70px;
height: 70px;
display: inline-block;
background: #1607ff;
-webkit-mask-image: url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
mask-image:url(//dwweb.ru/__img/__svg/bell/bell_95.svg);
}
</style>
<div class="example"></div>
Пример изменения цвета svg с помощью mask-image
Далее... нам остается только и всего-то ...вывести данный код на страницу:
[kod]Изменение цвета svg используя use + symbol + fill
Рассмотрим еще один из способов покрасить svg будем использовать "use + symbol + fill" - для этого вам понадобится:
Любой svg:
<svg>
<path d="M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z"/>
</svg>
Выведем его прямо здесь:
Добавим в тег svg attribute style + position absolute(style="position:absolute;left: 10000000000px;") - это значит... что нам не нужно чтобы данный код выводился где-то на странице, поэтому переместим его куда-то за пределы монитора...
Внутрь svg помещаем тег "symbol" + произвольный id:
Соберем код нашего первого svg:
<svg style="position:absolute;left: 10000000000px;">
<symbol id="thebell">
<path d="M12 21.35l-1.45-1.32c-5.15-4.67-8.55-7.75-8.55-11.53 0-3.08 2.42-5.5 5.5-5.5 1.74 0 3.41.81 4.5 2.09 1.09-1.28 2.76-2.09 4.5-2.09 3.08 0 5.5 2.42 5.5 5.5 0 3.78-3.4 6.86-8.55 11.54l-1.45 1.31z"/>
</symbol>
</svg>
Вы создали svg изображение к которому мы можем обратиться!
Далее:
Меняем цвет svg используя use + symbol + fill
Для этого вам опять понадобится проделать несколько манипуляций:
Снова создаем "svg" помещаем в первый тег произвольный class
Пропишем свойства для класса block: удалим все padding-и и margin-и, добавим высоту и ширину!
svg.block {
padding: unset;
display: block;
width: 25px;
height: 25px;
margin: unset;
}
Во внутрь нашего нового svg помещаем тег "use", где обращаемся к тому id, который в самом начале(в данном пункте первый svg)...:
+ добавим цвет с помощью
Соберем код нашего нового покрашенного svg:
Выведем данный код прямо здесь:
Пример изменения цвета svg используя use + symbol + fill
Несколько примеров использования "use + symbol + fill".
Этим вы очень поможете проекту! Заранее огромное спасибо!




 10.12.2025 23:09
10.12.2025 23:09
