Position absolute
Продолжаем тему "position" - сегодня "position absolute". Позиционирование элементов на странице - это очень важная и полезная тема!
Подробно о position absolute!
- Что такое "position absolute"?
- Первый пример position absolute
- Пример position absolute, слева вверху
- Пример position absolute, справа вверху
- Пример position absolute, справа/слева внизу
- Вывести блок с "position absolute" по условию
Что такое "Что такое "position absolute"?"?
Начнём с определения, что такое "position absolute":
position - это свойство, которое отвечает за позицию элемента Dom
absolute - это одно из значений, которое может принимать свойство "position "
Как переводится "position absolute"?
position - "позиция, место, должность, поза" существительное. "Позиционировать" глагол.
absolute - "абсолютный, неограниченный" прилагательное
Схематичные примеры использования "position absolute"?
Чтобы вы представляли, как используется "position absolute", то как вы знаете есть "3 способа css" и этими способами можно воспользоваться для "position absolute":
Через атрибут attribute style :
Через тег style
<div class="example">Пример position: absolute</div>
Через файл file css, тоже самое, что и предыдущая строка, только в файле...
Первый пример position absolute
Мы создадим блок div.
Которому добавим класс position_absolute(это просто название...) , чтобы мы могли его отличить от других блоков:
напишем стили для нашего класса:
И одна из строчек будет :
<style>
.position_absolute {
background: #da98008f;
position: absolute;
padding: 30px;
color: white;
width: 300px;
text-align: center;
}
</style>
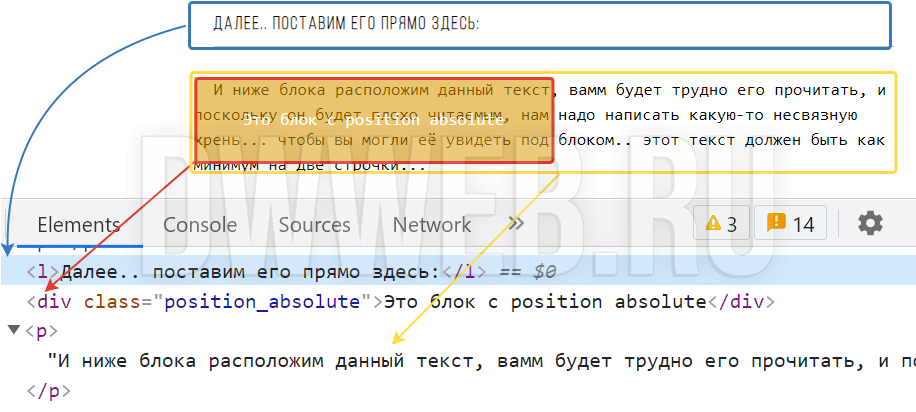
И ниже блока расположим данный текст, вамм будет трудно его прочитать, и поскольку он будет плохо читаемым, нам надо написать какую-то несвязную хрень... чтобы вы могли её увидеть под блоком.. этот текст должен быть как минимум на две строчки...
Вывод о position absolute:
Что мы здесь можем наблюдать?
Мы получили, что наш текст, который расположен ниже блока с position absolute окажется под этим блоком....
Это просто пример, как он(position absolute) будет вести себя, внутри других блоков...
Откроем исследовать элемент и посмотрим, на расположение наших блоков в Dom
Пример position absolute, слева вверху
Далее сделаем еще более живой пример. его нужно будет активировать по нажатию на кнопку...
Зачем нужен такая активация? Если я выведу все примеры одновременно, какие рассматриваются на странице. то это превратится во что-то непонятное!
Возьмем выше приведенный пример и несколько его модернизируем!
Изменим класс : position_absolute_top_left(просто название)
Добавим в стили :
<style>
.position_absolute {
background: #da98008f;
position: absolute;
padding: 30px;
color: white;
width: 300px;
text-align: center;
top: 0;
left: 0;
}
</style>
Заметьте... где находится блок, который без активных стилей position absolute
как это работает...
Пример position absolute, справа вверху
Следующий пример расположения блока это position absolute и сверху и справа в самом верху.
Что нам нужно сделать ... взять все коды из выше приведенного примера и заменить left на right
top: 0;
right: 0;
<style>
.position_absolute {
background: #da98008f;
position: absolute;
padding: 30px;
color: white;
width: 300px;
text-align: center;
top: 0;
right: 0;
}
</style>
Где сейчас находится блок position_absolute_top_right, прямо ниже этой строчки, и заметьте, что никакие стили не действуют!:
После нажатия на кнопку... рекомендую сюда вернуться и посмотреть, что осталось от блока здесь!
Осталось активировать наш блок с position absolute top: 0 и right: 0как это работает...
Пример position absolute, справа/слева внизу
Надеюсь из выше приведенных примеров вы поняли как это работает и следующие дву темы объединим в одну, поскольку они(темы) отличаются одним свойством!
Как эти стили я редактировал... берем, копируем весь кусок кода, который отвечает на определенный блок, вместе с блоком, стилями и тд. и с помощью программы заменяю одно слово на другое.Пример position absolute, справа внизу
Как уже было сказано, я заменил слово "top" на "bottom"
После нажатия на кнопку... рекомендую сюда вернуться и посмотреть, что осталось от блока здесь!
Осталось активировать наш блок с position absolute bottom: 0 и right: 0как это работает...
Пример position absolute, слева внизу
После нажатия на кнопку... рекомендую сюда вернуться и посмотреть, что осталось от блока здесь!
Осталось активировать наш блок с position absolute bottom: 0 и left: 0как это работает...
Вывести блок с "position absolute" по условию
Решил этой теме дать отдельный пункт, поскольку он сделался слишком длинным.
Если интересно, как реализовано включение выключения(в данном примере position absolute).
php, js ... другие веб языки программирования предполагают огромное количество разных решений. И по любому вопросу может быть несколько решений, иногда множество. Поскольку мой первый язык php, то самое простое и быстрое написать на нем... это как русский язык... не задумываешься... погнали...
Создаем ссылку с get
выше загрузки html каркаса создаем условие if и по этом у условию будет создаваться переменная "$style" с выше показанными стилями :
if($_GET[position_absolute_top_left])
{
$style .='<style>
.position_absolute_top_left{
background: #da98008f;
position: absolute;
padding: 30px;
color: white;
width: 300px;
text-align: center;
top: 0;
left: 0;
}
</style>';
}
Выводим в каркасе html внутри тега head эту переменную(если файл имеет разрешение html, то нужно подключение php ):
Результат вы видели...
Этим вы очень поможете проекту! Заранее огромное спасибо!